
こんにちは。みゃむです。
最近Webデザイナーに転職し、Photoshopばっかり触っていてイラレ不足なので
今回はIllustratorのお話をしたいなーと思っています。
今回覚えられること
- 「楕円形ツール」で丸を描く
- 「ワープ」で変形を簡単に
- 「ラフ」で温かみのある雰囲気を出す
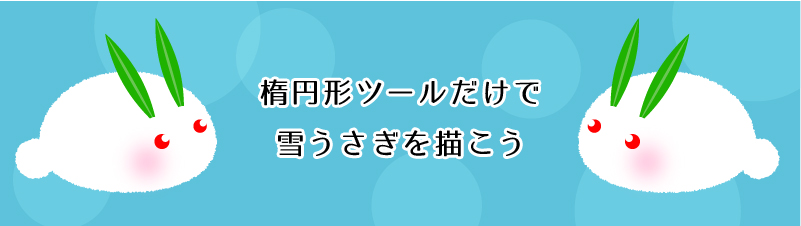
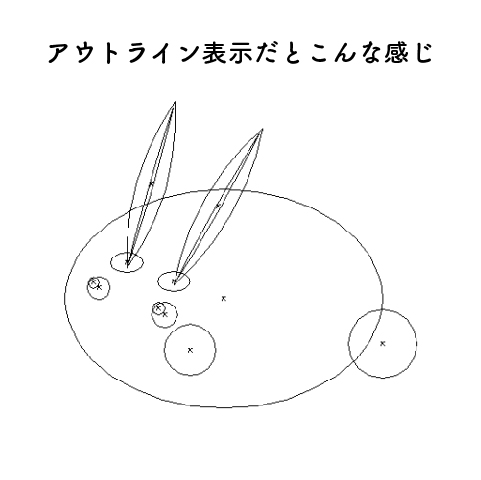
今回は楕円形ツールだけでこのような雪うさぎのイラストを描きます。

それではやってみましょう。
まず長方形ツール![]() で背景を作っておきましょう。
で背景を作っておきましょう。
雪うさぎが白なので見えやすくするためのものなので
色は何でも構いませんが今回は水色で大きめの四角を描いてください。
胴体を描く
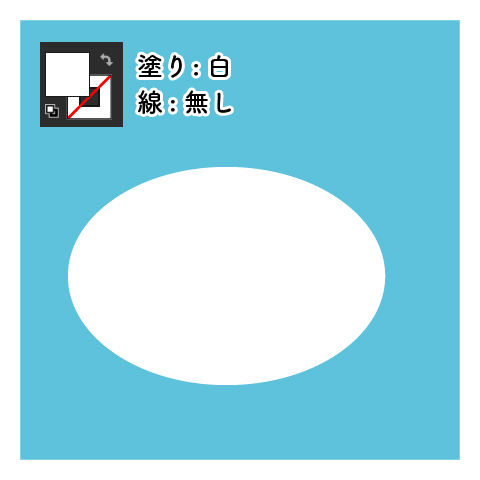
では塗りを白、線は無しにして楕円形ツール![]() で横長の楕円形を描いて下さい。
で横長の楕円形を描いて下さい。
卵を横にした時のような丸みが良いかと思います。

それではこの楕円形を雪見だいふくのような自然な丸みにしましょう。
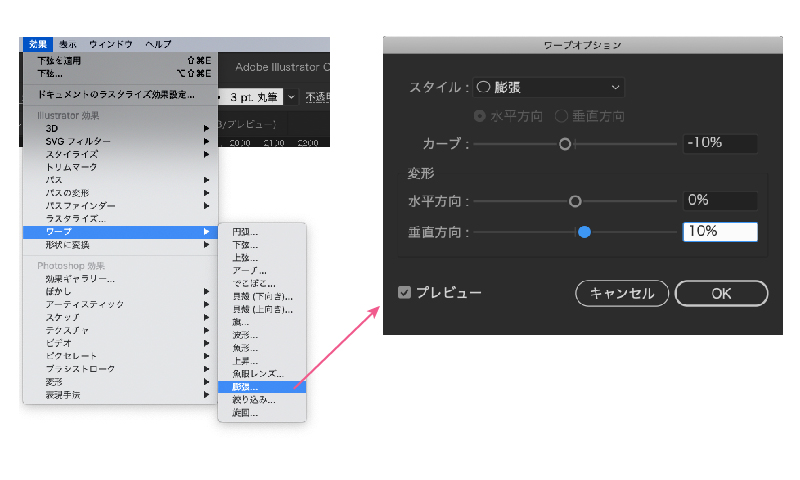
楕円形を選択したまま、効果/ワープ/膨張を選択します。
値をカーブ:−10%、垂直方向:10〜15%にします。
プレビューにチェックを入れて、お好みで調節してください。

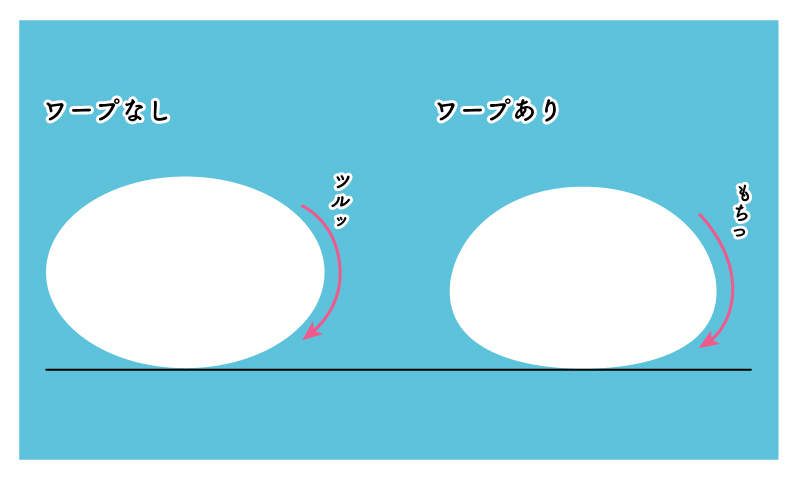
あまり変わった気はしないかもしれませんが、
横に並べてみるとこのようにこんもりとしたまるみになりました。

これをペンツールで描くとちょっと面倒です。
ワープを使った変形はアピアランスパネルでいつでも調整できるので
ぜひ覚えていただきたいです。
それではこの楕円の右下に同じく白で円を描いてしっぽにしましょう。
ラフをかける
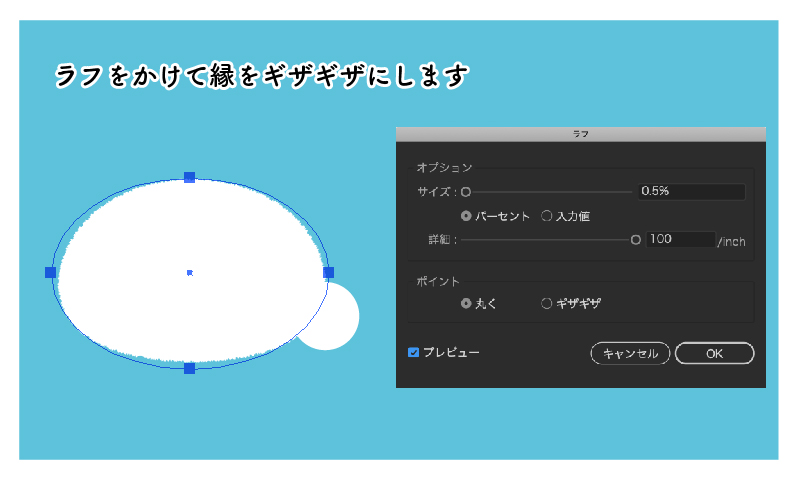
胴体を選択した状態で、効果/パスの変形/ラフを選択します。
数値はサイズ:0.5%、詳細:100/inch、ポイント/丸くぐらいが
いいかなと思います。
これで胴体の縁がランダムにギザギザになりました。

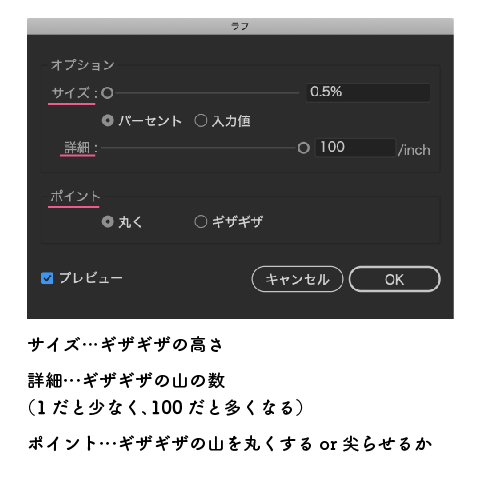
サイズというのはどれぐらいの幅をギザギザさせるのか、
詳細というのはギザギザの山の数の量だと思ってください。
1だと少なく、100だと多くなります。
ポイントとはぎざぎざの山を丸くするか尖らせるかという選択です。
プレビューにチェックを入れて適宜調節しましょう。

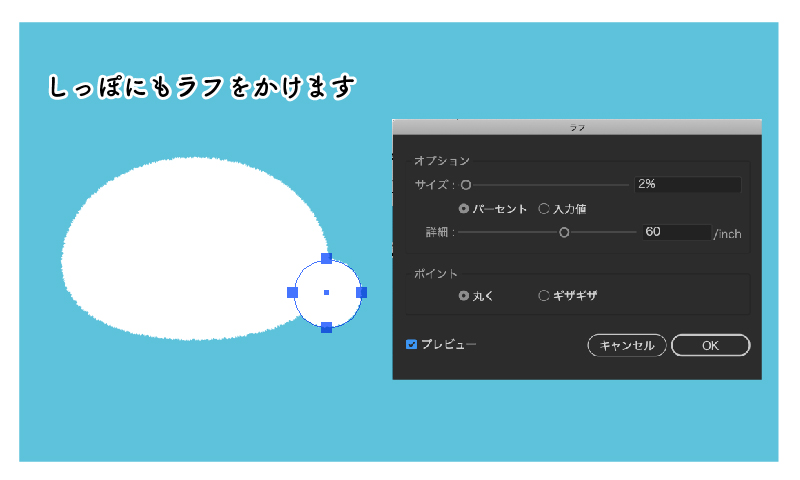
次にしっぽの方を選択して同じようにラフをかけます。
しっぽは小さいので胴体と同じ値でラフをかけても控えめに見えてしまいます。
だいたい同じに見えるようにサイズを1〜2%、詳細は60にしました。

これで胴体の部分は完成です。
command+G(WindowsはCtrl+G)でグループ化しておきましょう。
耳を作る
本物の雪うさぎの耳は笹の葉でできていますよね。
そんなアーモンド型(紡錘形と言うらしいです)のオブジェクトを作っていきましょう。
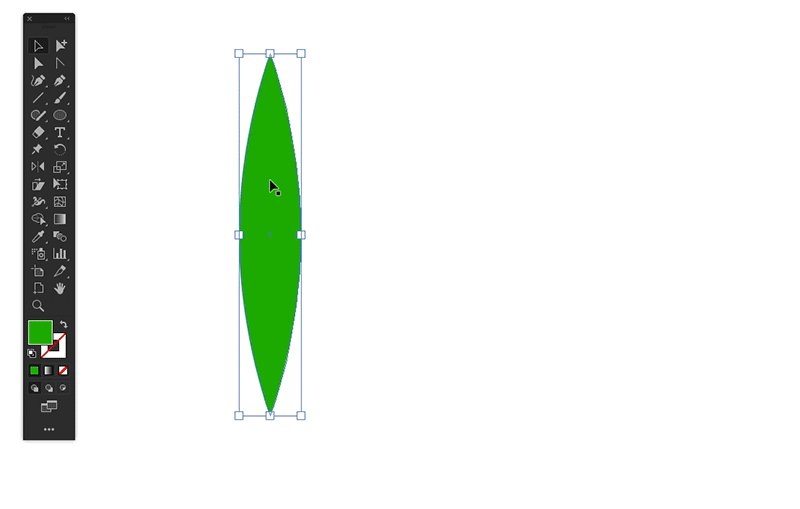
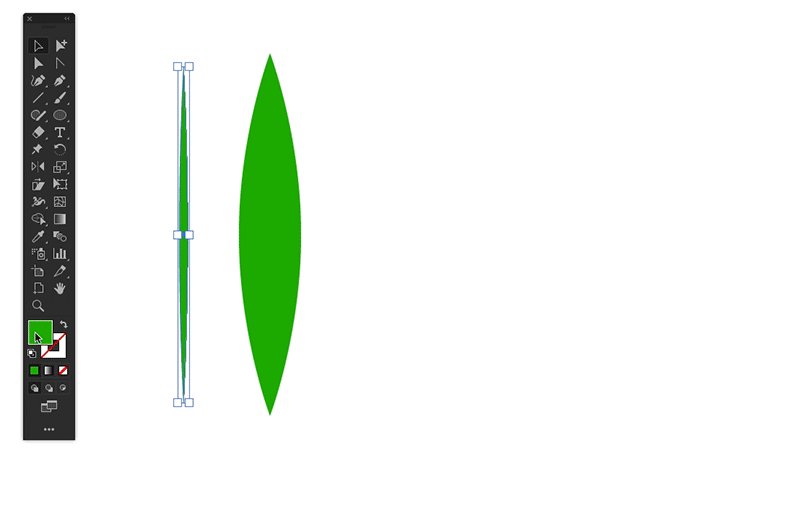
楕円形ツールで縦長の楕円を描きます。塗りは緑色で。
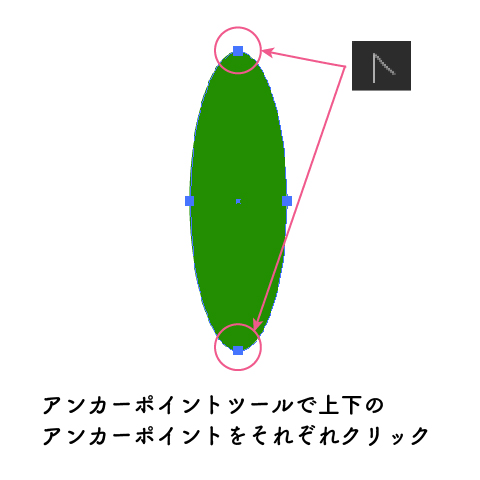
次にアンカーポイントツール![]() に持ち替えて、
に持ち替えて、
今描いたばかりの上と下のアンカーポイントをそれぞれクリックします。
すると早速アーモンド型の完成です。

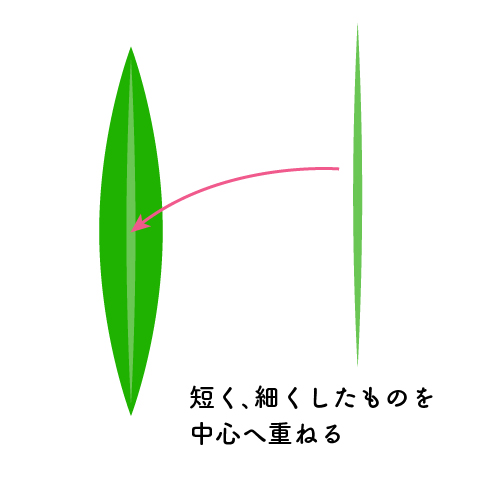
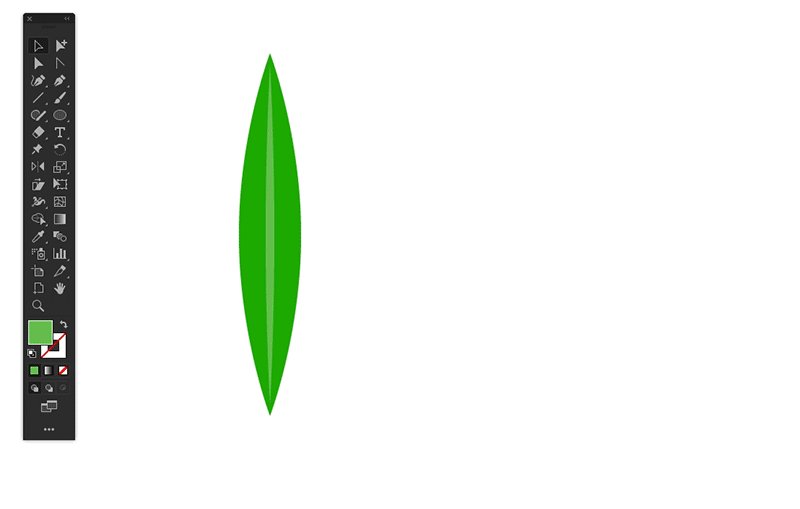
中心に笹の筋を作りたいので今のオブジェクトをコピーして、こちらは薄い緑色にします。
長さを少し短くし、笹の葉よりもずっと細くして笹の葉と重ねてグループ化しておきましょう。

これで耳の完成です。
この作業は動画でもご確認いただけます。

目を作る
これはとても簡単です。
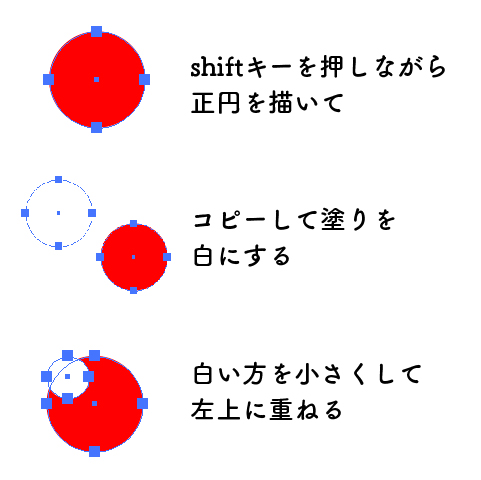
塗りを赤、線なしで楕円形ツールで正円を描きます。
shiftキーを押しながらだど正円になりますよ。
それをコピーして塗りを白に変更。
そして大きさを赤い丸の1/4くらいにして赤い円の左上に配置しハイライトとします。

これで目は完成ですのでこれもグループ化しましょう。
パーツを組み合わせる
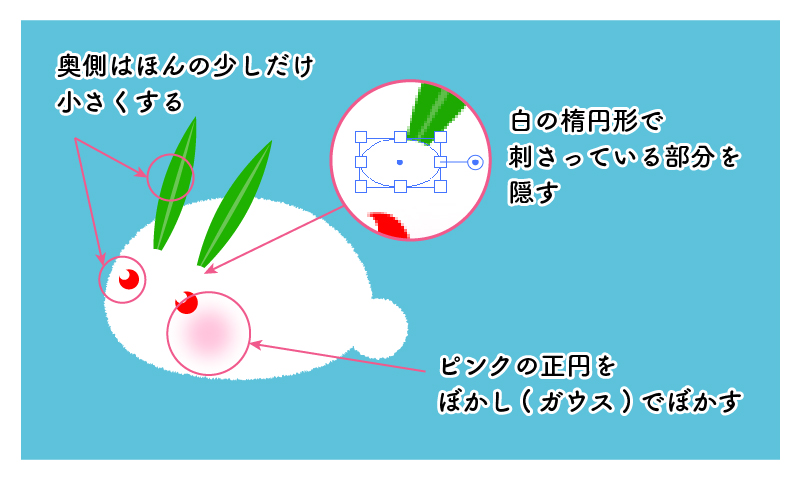
胴体に目を配置します。
奥側になる方の目は少しだけ小さくすると立体感が出ます。
続いて耳を配置します。
こちらも奥に来る方は少し縮小します。
笹が雪に刺さっているようにみせたいので、
笹の下の方は胴体と同じ白い楕円形を作って隠します。

ほっぺを赤くする
薄いピンクの正円を作って、効果/ぼかし/ぼかしガウスで
境界線が無くなるまでぼかします。目の下に配置してください。
これで雪うさぎの完成です。


今回の作ったものは頒布いたしますので素材としてご自由にお使いいただけます。
自作発言と再配布以外は商用でご利用いただいてもOKです。
ではまた。
良いお年を。