
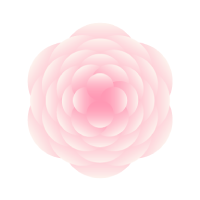
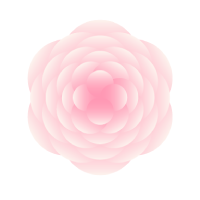
今回はIllustratorのアピアランス機能を使ってこのような乙女椿を描いてみたいと思います。
右はアウトライン表示したものです。


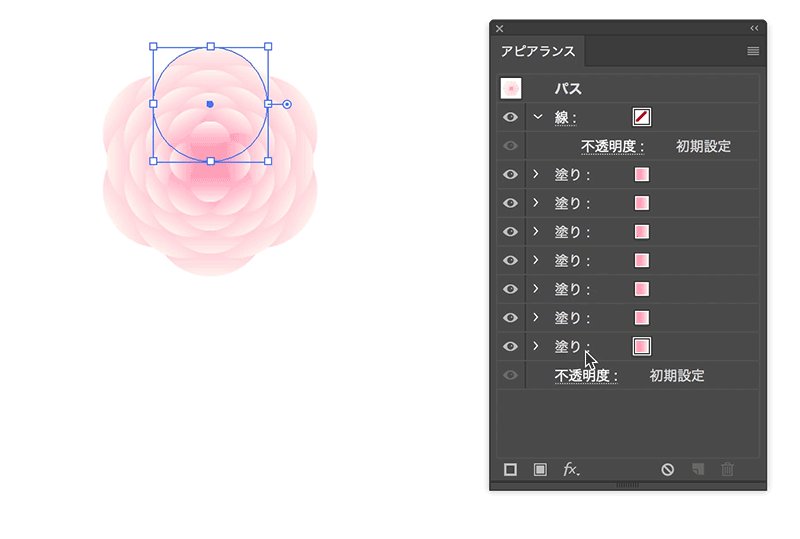
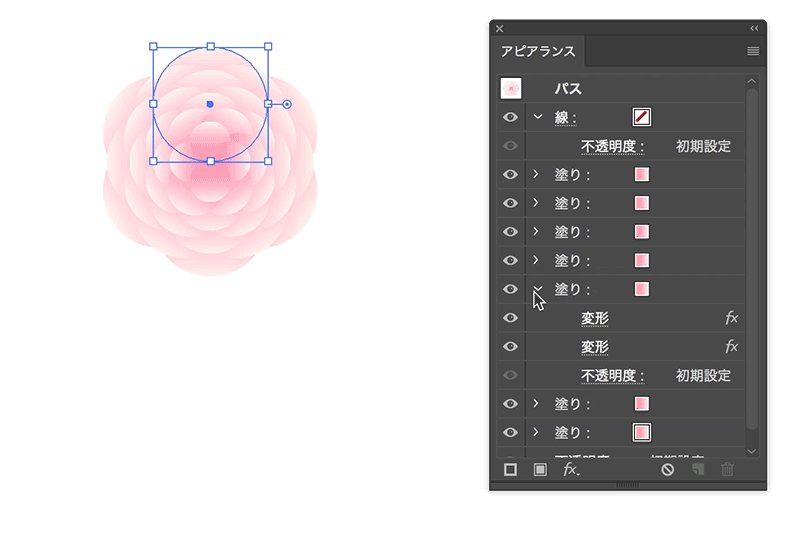
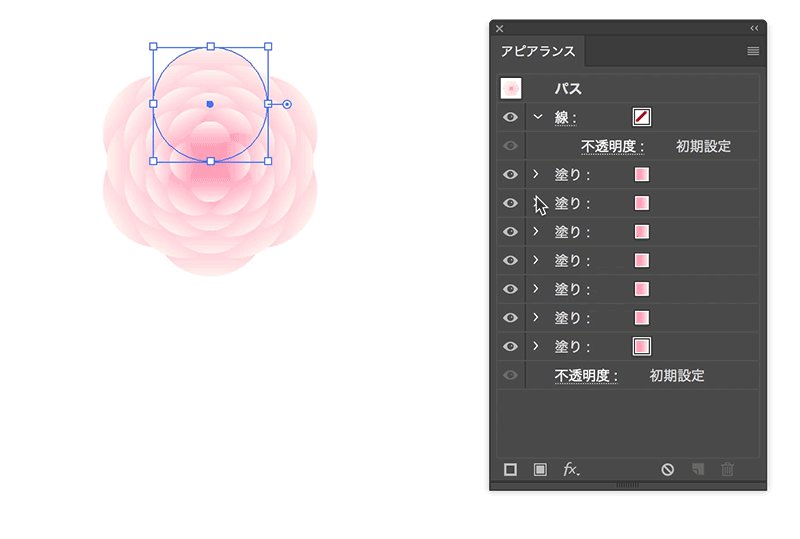
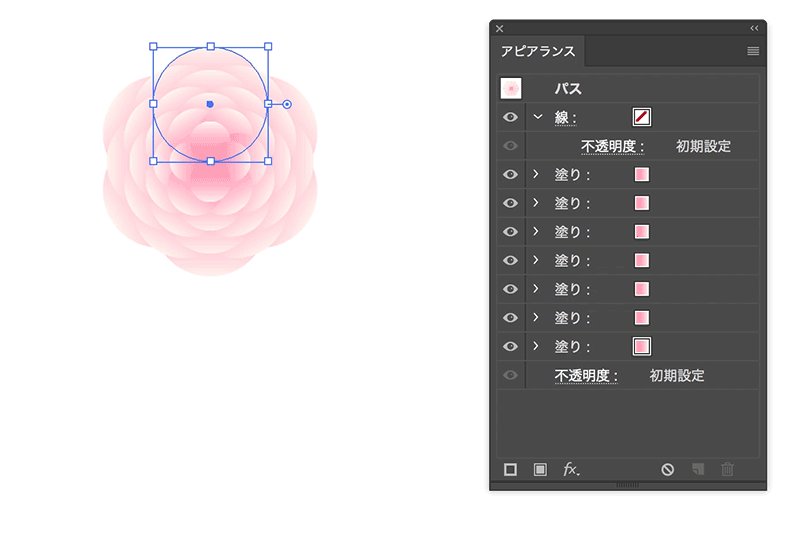
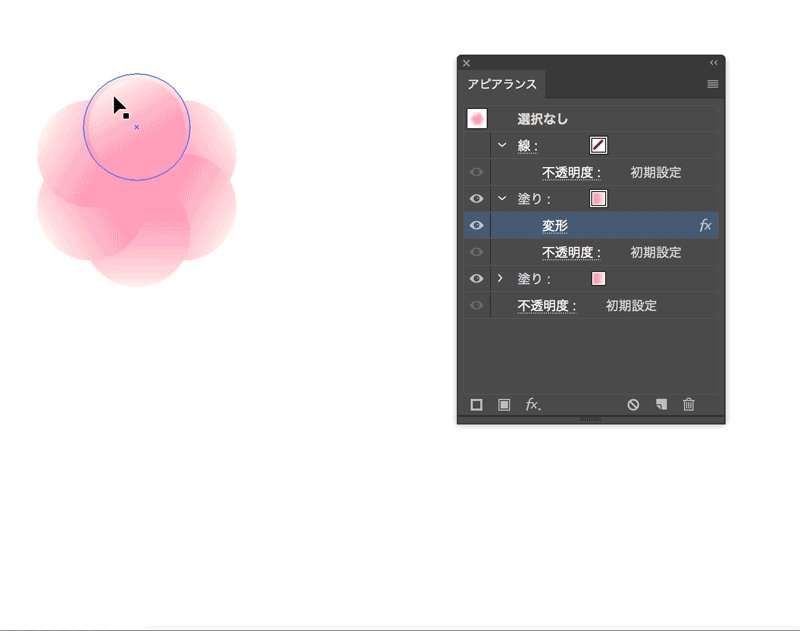
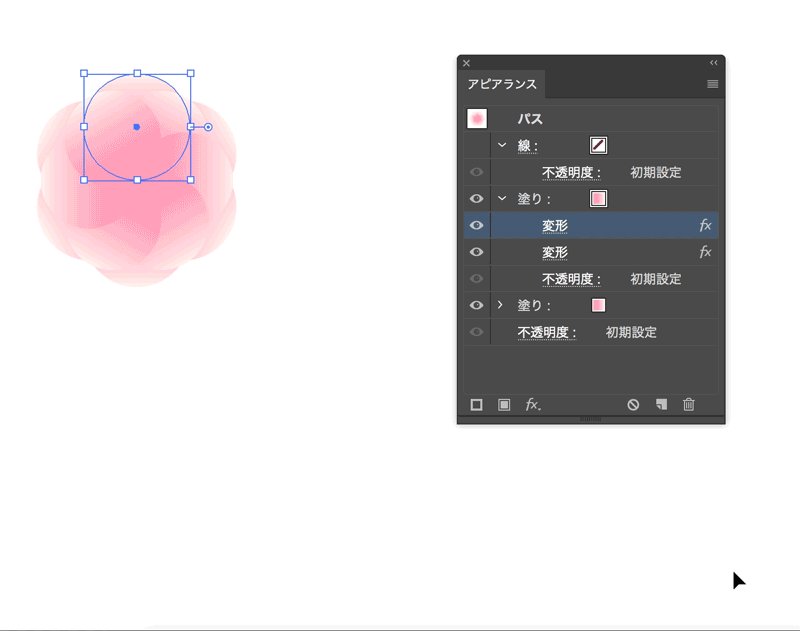
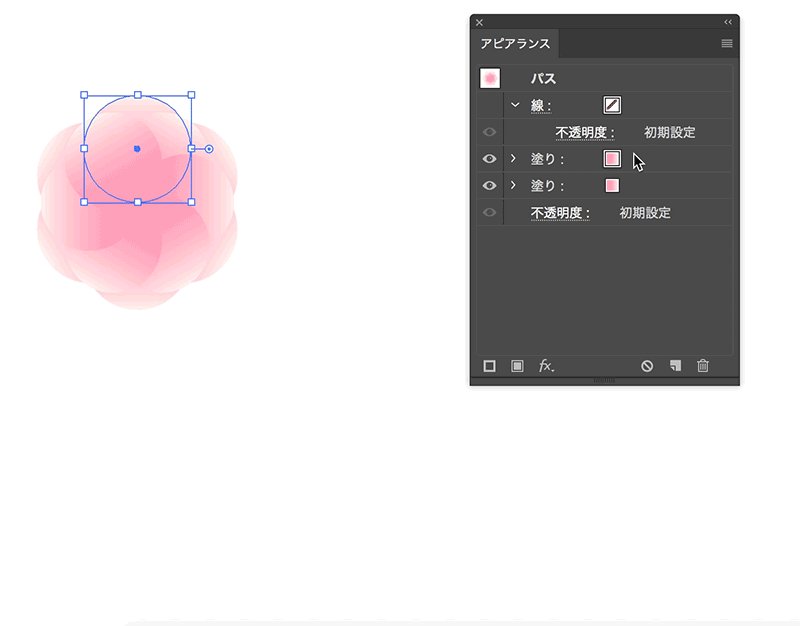
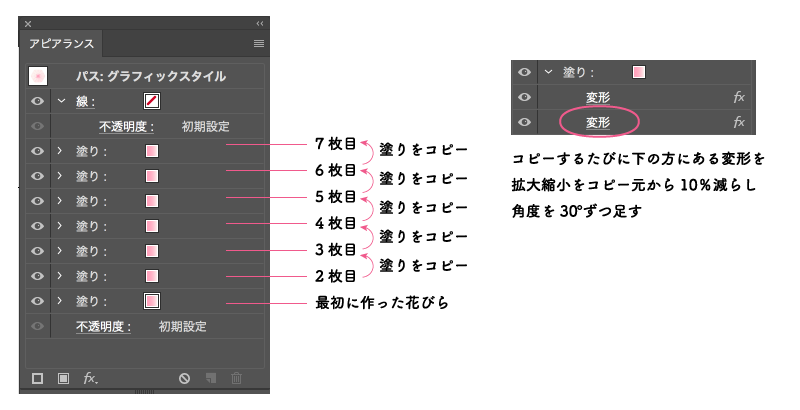
アピアランスの構造はこのようになっています。

1つの丸いオブジェクトにアピアランスを繰り返し設定していることが分かりますね。
また1番下以外の塗りには2回ずつ変形をかけています。
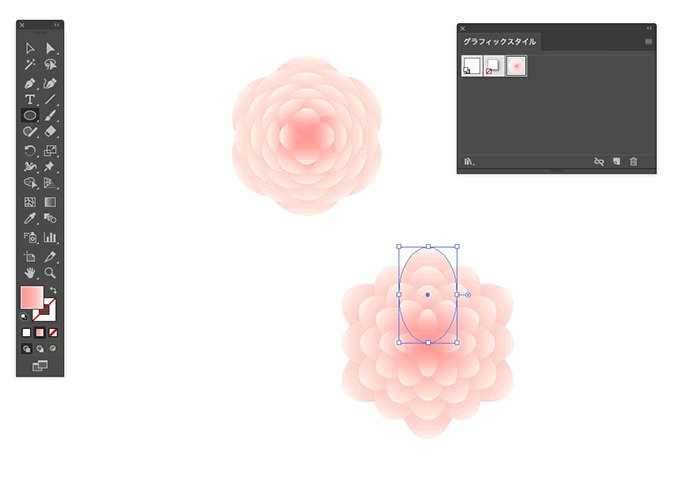
もちろん丸を重ねて作って同じものができます。
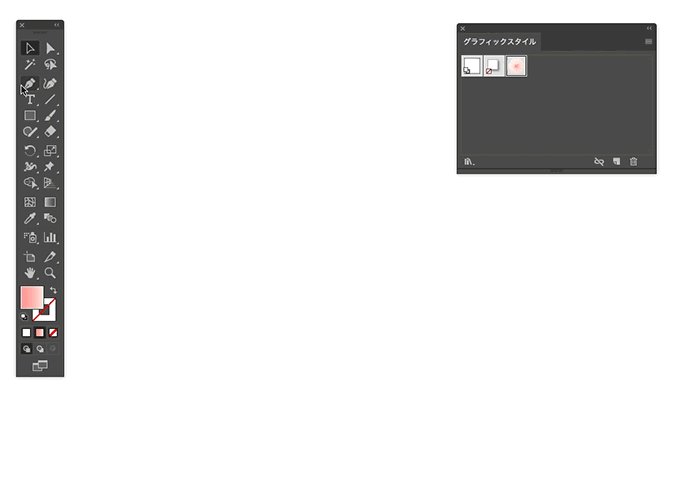
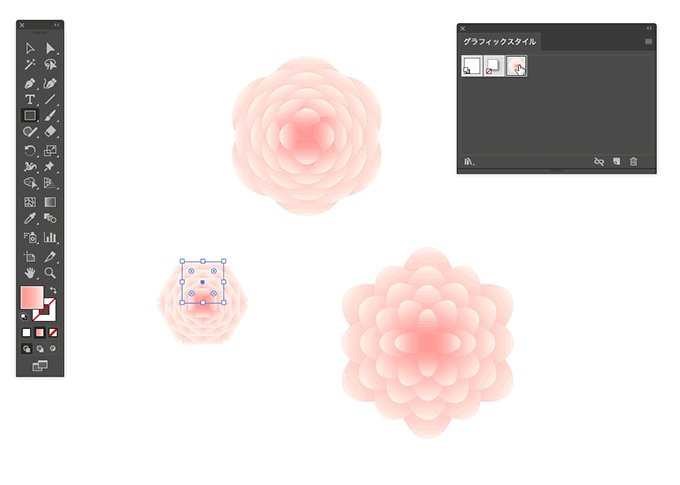
しかしアピアランスを使うことでグラフィックスタイルに登録することができ、一瞬でいろんなお花が描けるようになります。
例えはこの動画のように。

始める前に言っておきますが、工程が多い分少し長いです。
さらっと読んでいただいて、お時間に余裕がある時にお試しください。
最後には使用素材のダウンロードもありますので!
基本になる花びらを描く
まずは楕円ツールでグラデーションのかかった円を描きます。
今回は下から上にかけて薄くなる色で進めます。
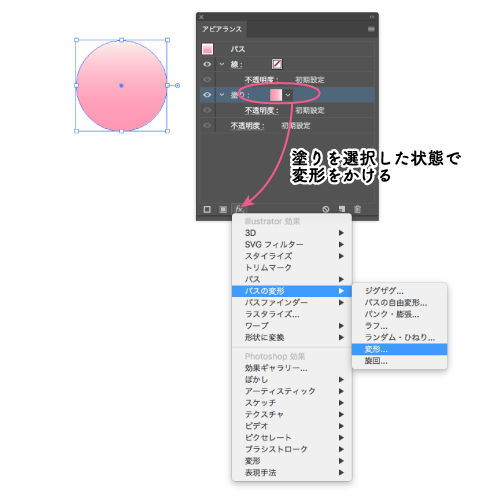
塗りを選択した状態で![]() をクリックしパスの変形/変形をかけます。
をクリックしパスの変形/変形をかけます。

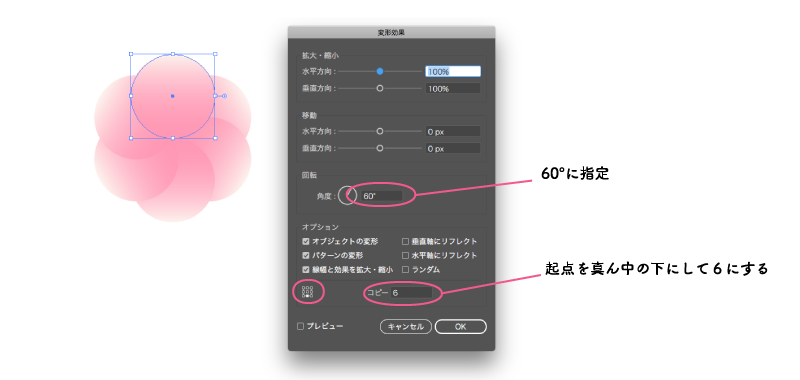
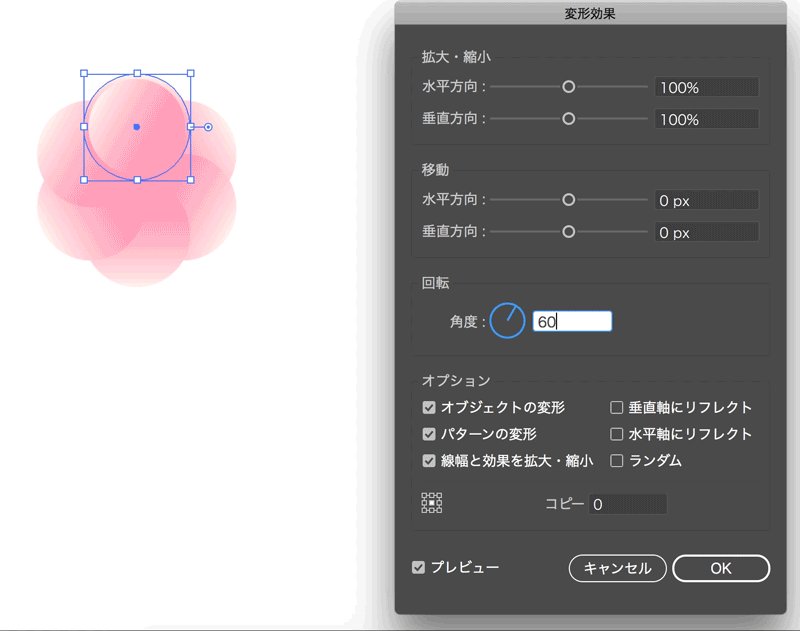
変形効果は以下の数値でかけます。
角度を60°、そして起点![]() を中央下に、コピーを6にします。
を中央下に、コピーを6にします。

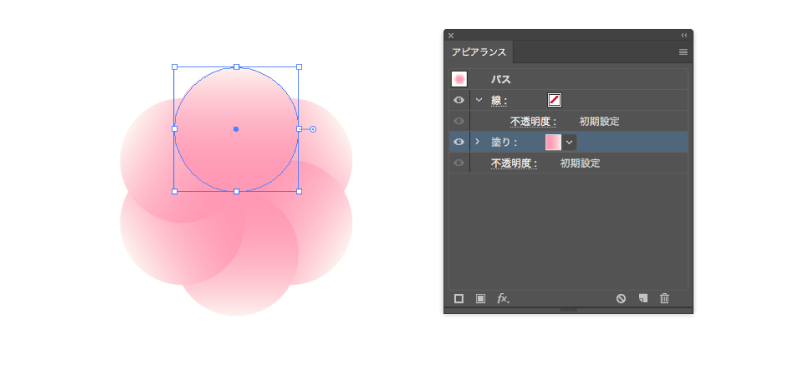
このように表示されれば成功です!
まずは1段目の花びらが完成しました。

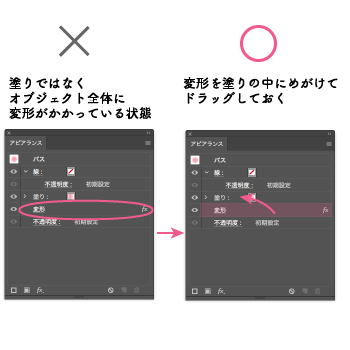
※もし変形効果が塗りの中ではなく直下に出ていたら、塗りに入れてください。


2段目以降の花びらを描く
前回作った塗りを複製します。
塗りをアピアランス内の下部![]() にドラッグ、または塗りを選択した状態で
にドラッグ、または塗りを選択した状態で![]() をクリックします。
をクリックします。
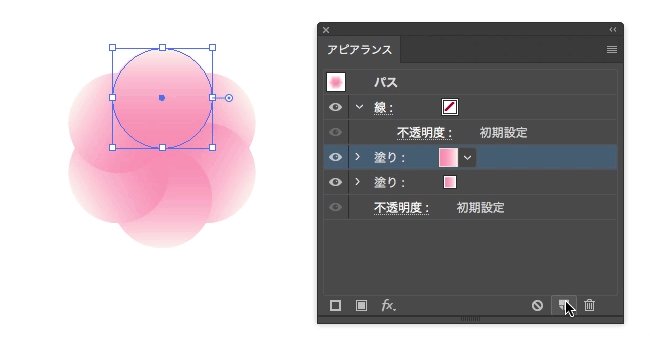
すると真上に同じものが生成されます。
真上に同じものが生成されているだけなので見た目は変わりません。

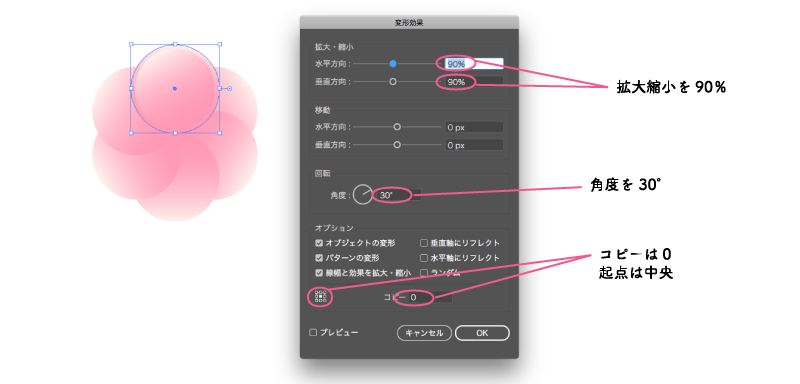
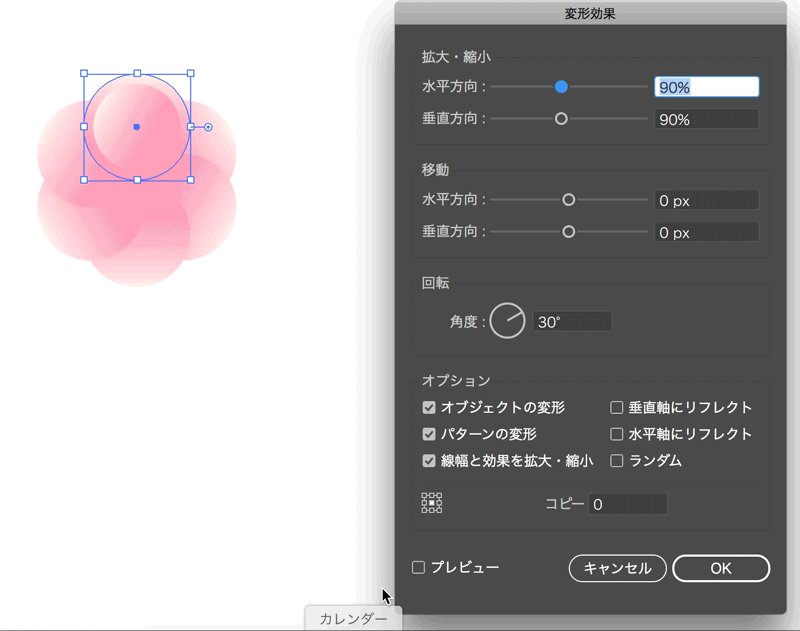
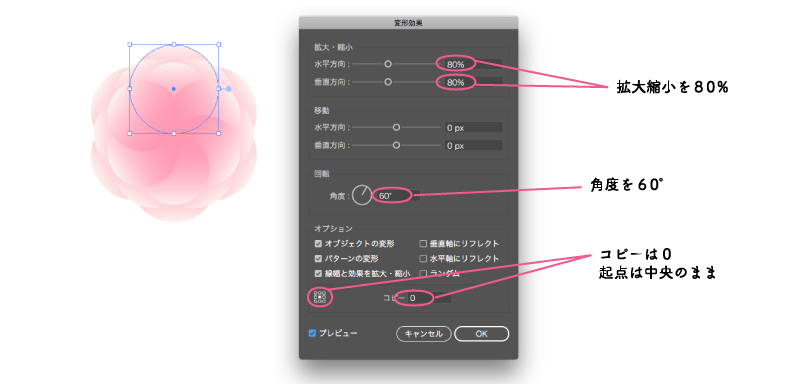
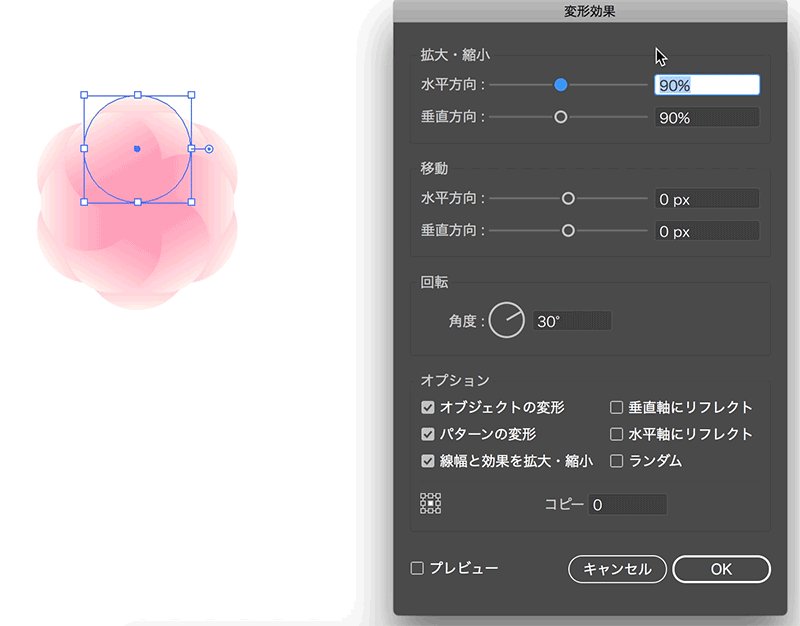
複製した方の塗りに入っている変形をクリックし数値を編集します。
拡大縮小を90%、角度を30°、コピーは0、起点![]() は中央にします。
は中央にします。

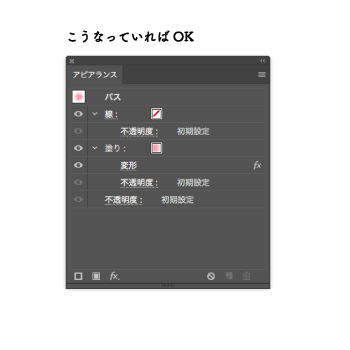
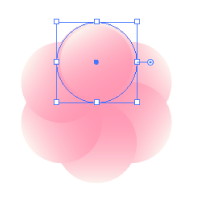
こうなっていればOK

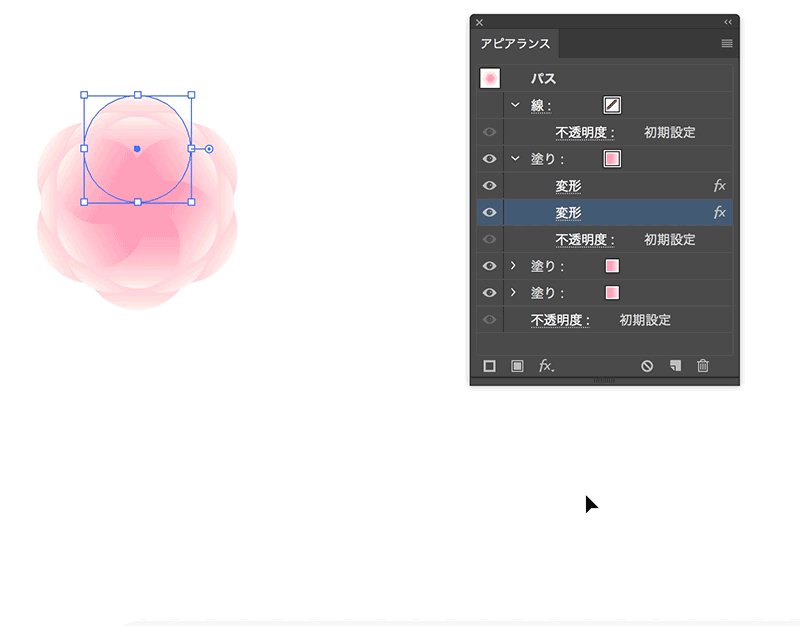
さらに今編集したばかりの変形を![]() にドラッグ、
にドラッグ、
もしくは変形を選択した状態で![]() をクリックして複製します。
をクリックして複製します。
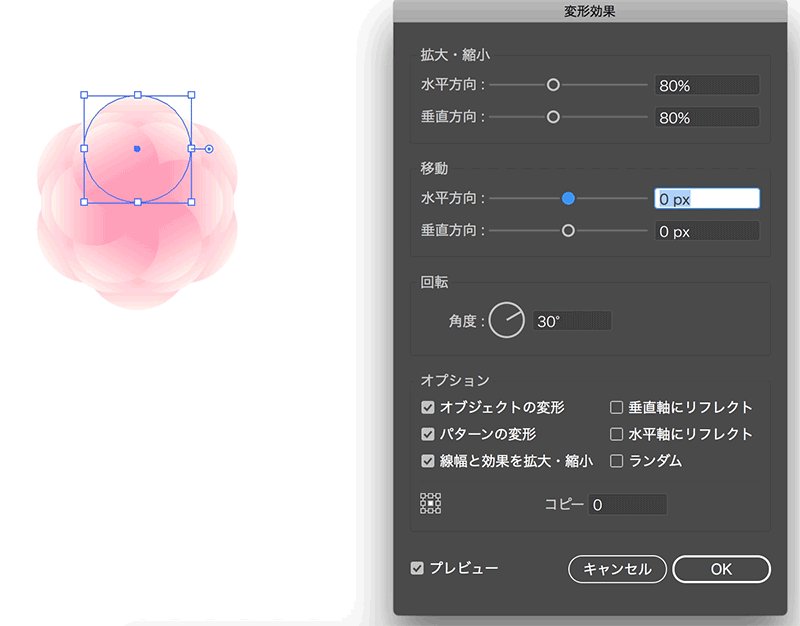
真上に同じものが生成されるので、それを開き
拡大縮小を100%、角度を60°、起点![]() を中央下にしてコピーを6にします。
を中央下にしてコピーを6にします。

するとこうなります。
これで2枚目の花びらが完成しました。

ややこしかったでしょうか?
3枚目以降は簡単になるのでもう少しお付き合いください。
3枚目以降の花びらを設定していきます
まずは先ほど作った2枚目の塗りを![]() にドラッグして複製します。
にドラッグして複製します。
真上に生成されますので、その塗りの中の下の方の変形を編集します。
拡大縮小を80%に、角度を90°にして閉じます。

下の方の変形のみを編集します。
上は触らない。 動画はこちら。
 3枚目はこれでおしまいです。
3枚目はこれでおしまいです。
もうお分かりですよね。
4枚目以降もこのように塗りをコピーして、下の方にある変形を
拡大縮小を10%刻みで減らす、角度を30°刻みで増やす編集を行います。
こうして一番最初に作った花びらも合わせて7つ塗りが重なるようにします。
 ※一番最後の花びらだけ拡大縮小を35%にしました。ここはお好みで。
※一番最後の花びらだけ拡大縮小を35%にしました。ここはお好みで。
7枚目の花びらまで設定し終わったらこのような乙女椿が出来上がっているはずです。
お疲れ様でした!

うまくできなかった方は今回作った素材をおいておきますので答え合わせしてみてください。
素材は商用フリーでご使用いただけますが、商標登録、再配布、公序良俗に反するものへのご利用はご遠慮ください。

すごい!!
めっちゃ参考になりましたm(__)m
イラレは全く触れてこなくて、アレルギーかもしれないと思っていましたが、食わず嫌いはやめます!!
みゃむさんの本気度が伝わってきました!!
ありがとうございます!
イラレは慣れるまで時間がかかるかもしれないのですがとても楽しいアプリですよ!
今後は初心者向けの記事も書いて行きたいと思いますので、ぜひまた遊びにきてくださいっ