
こんにちは。 おひさしぶりです。みゃむです。
前回のブログではオブジェクト1つのみで水彩風のドットを描く記事を書きました。
パッキリした絵に向いていると思われていたイラレで手描き風の描写をご紹介しています。
その記事はこちら。
 アピアランスを使ってオブジェクト1つで水彩風ドット
アピアランスを使ってオブジェクト1つで水彩風ドット
その前に直線6本のみで金魚を描くという初心者向けの記事を書きました。
線幅ツールを使って線に表情をつけていきます。
直線しか描けなくても金魚が描けます。
その記事はこちら。
 線幅を使いこなす!直線6本のみで金魚を描く
線幅を使いこなす!直線6本のみで金魚を描く
今回はその2つを使って暑中見舞いを作っていきましょう。
まだの方は両記事から素材をダウンロードしておいてください。
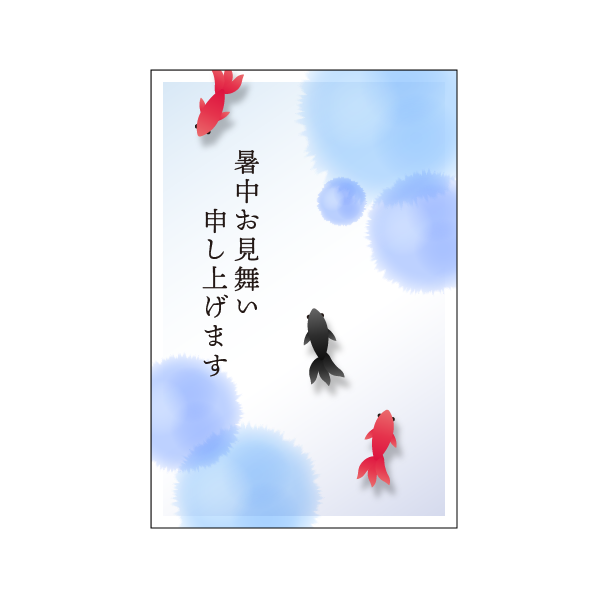
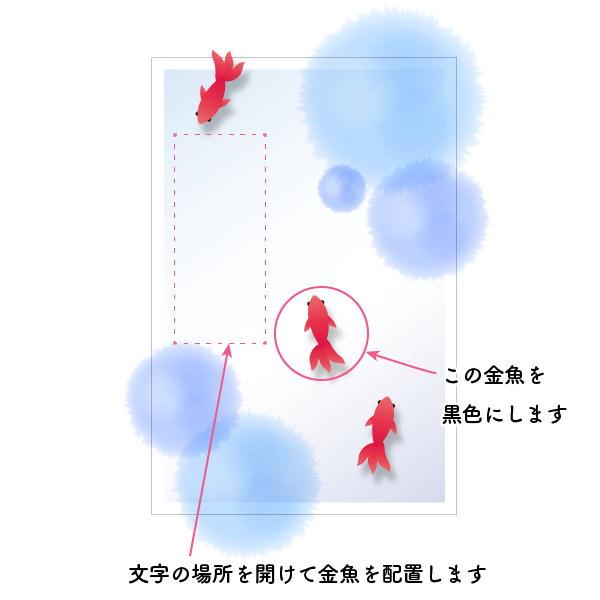
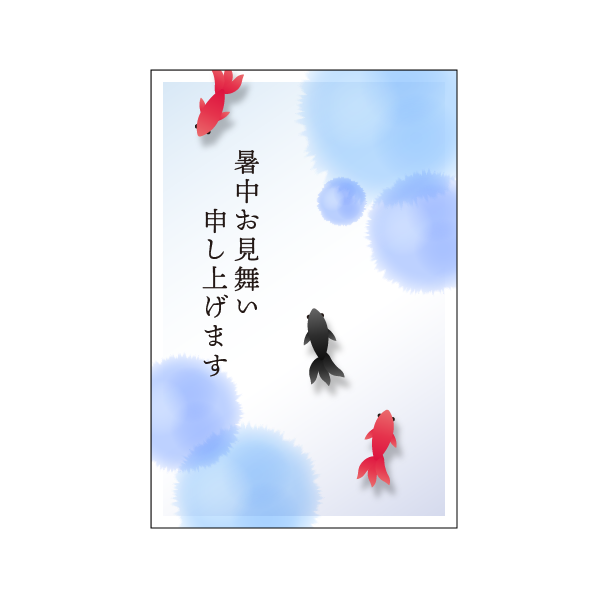
最終目標はこちらです。 2色の金魚と2色の水彩ドットで構成されています。

この水彩風ドットや金魚のカラバリを出す時に1つずつ色を変えていっていませんか?
単色のものが数点なら手間では無いですが、今回のようにグラデーションを使っていたり
アピアランスで色を重ねていたりすると面倒ですよね。
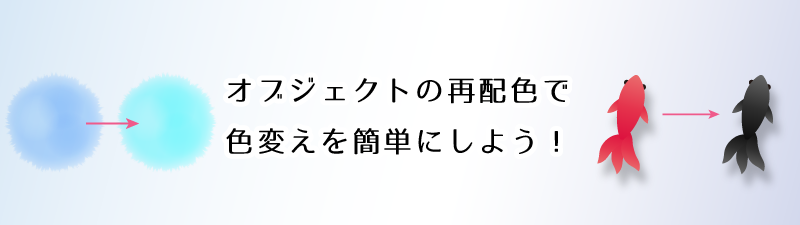
そこで今回使うのがオブジェクトの再配色です。
これはCS3からある機能なのですが、昔から使ってた方でも
使ったことがないという声も聞いたことがあります。
それもそのはず、ぱっと見どこにその機能があるのか分からないから。
とっても便利なのでマスターしてしまいましょう!
ベースを作る
まずはハガキ大のカンバスを用意します。
私製ハガキのサイズは90〜107 × 140〜154mmなのですが
よくあるポストカード用紙のサイズに合わせて100×148mmにしましょう。
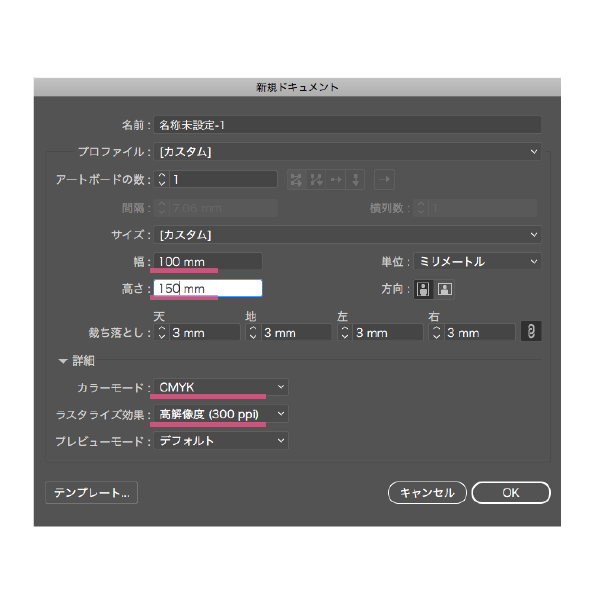
ファイル/新規で、サイズの部分を幅100mm、高さを148mmにします。

印刷して使う場合はドキュメントのカラーモードをCMYKにして制作してください。
その場合は詳細タブを開いてカラーモードをCMYK、
ラスタライズ効果が高解像度(300ppi)にします。
印刷しない場合はRGBのままでOKです。
OKを押すと新規カンバスが作られます。
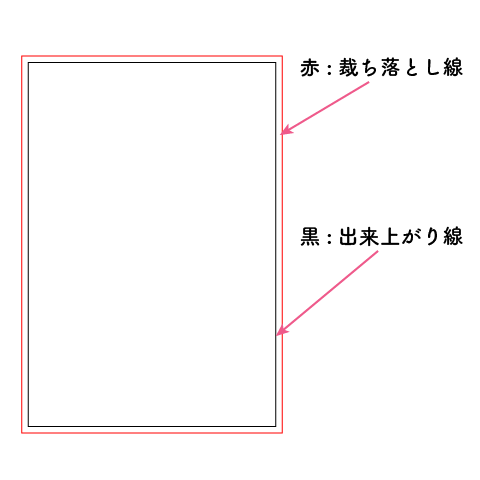
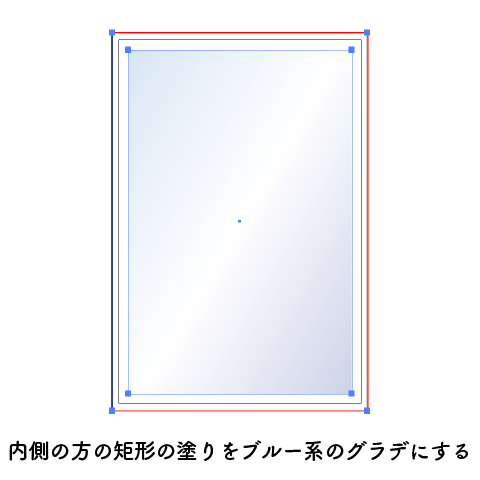
黒い線が出来上がりのサイズ、赤い線が裁ち落とし線です。

ではこのカンバスの裁ち落とし線と同じ大きさの長方形ツールで矩形を作ります。
長方形ツールを選択した状態で、赤い線の角にカーソルを合わせてクリック、
対角線上にドラッグすればできます。
106mm×154mmの長方形を作って赤い線に沿わせてもいいですよ。
塗り色は白にしてください。
ではこの塗りを選択した状態で、メニューバーの
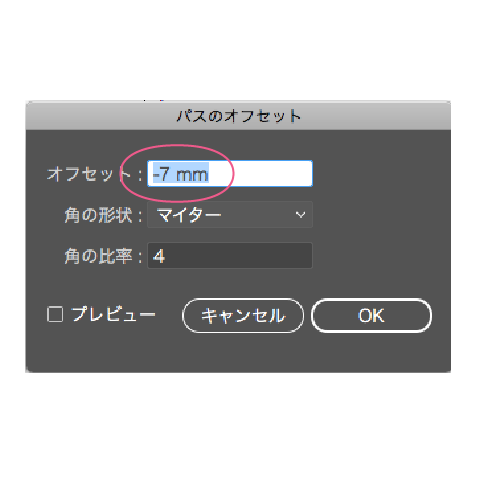
オブジェクト/パス/パスのオフセットをクリック。
オフセットを-7mmにしてください。形状などはそのままで。
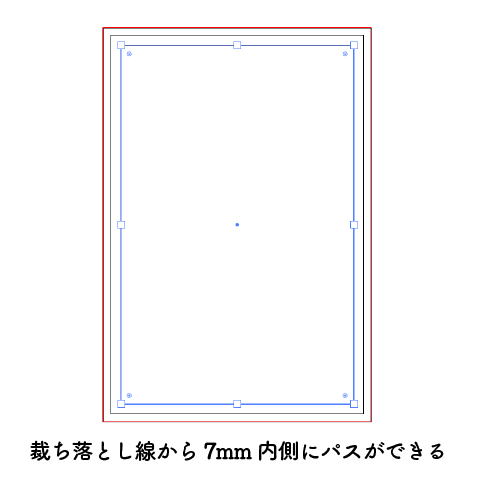
すると裁ち落とし線から7mm内側に新たなパスができます。


この作業は長方形ツールでもできますが、
端から四方均等に内側に矩形を作りたい場合などは
このパスのオフセットが便利です。
この新しくできたパスの塗りを薄いブルーのグラデーションにします。
今回は角から対角線上の角へ斜めにかけました。

水彩風ドットを配置して色変えする
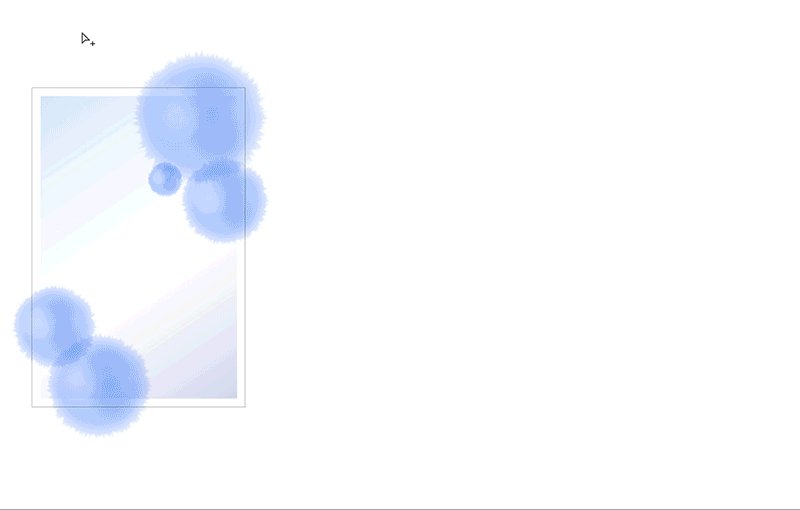
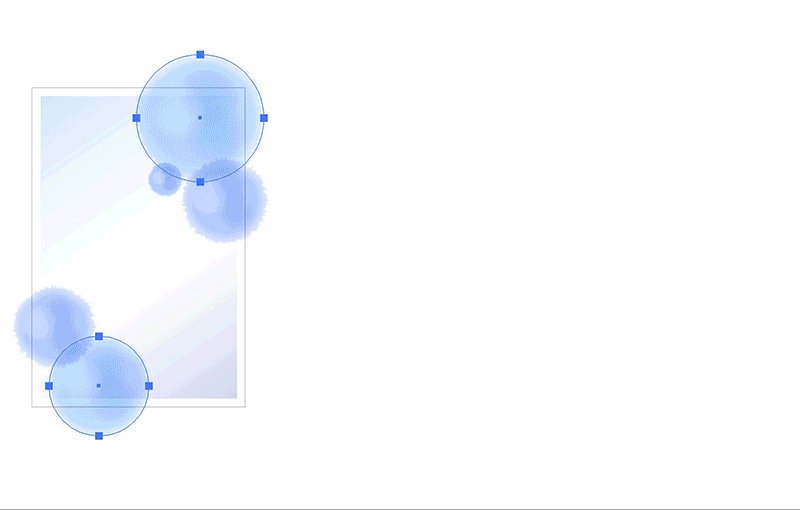
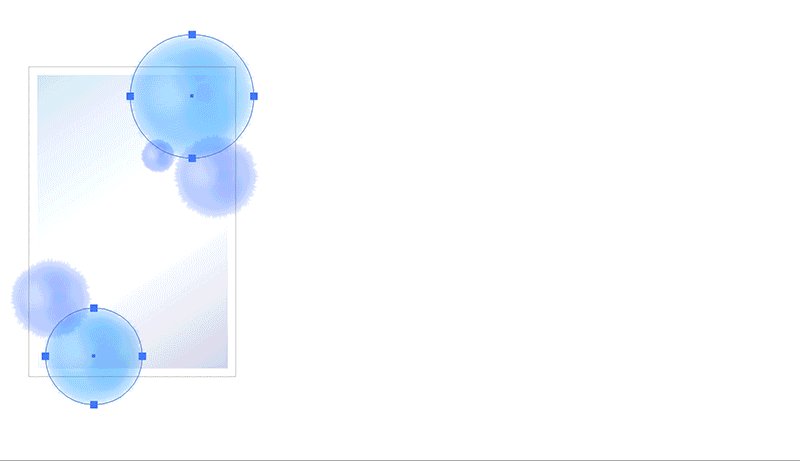
前回のブログで作った水彩風ドットを配置しましょう。

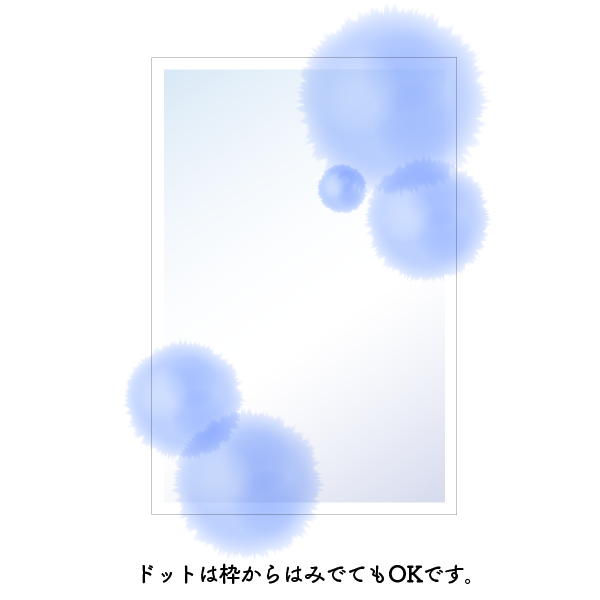
右上に3つ、左下に2つ配置しました。 大きさはバランスを見て調節してください。
重なる部分があってもいいですよ。
ではこのドットの色をオブジェクトの再配色を使って変えていきましょう。
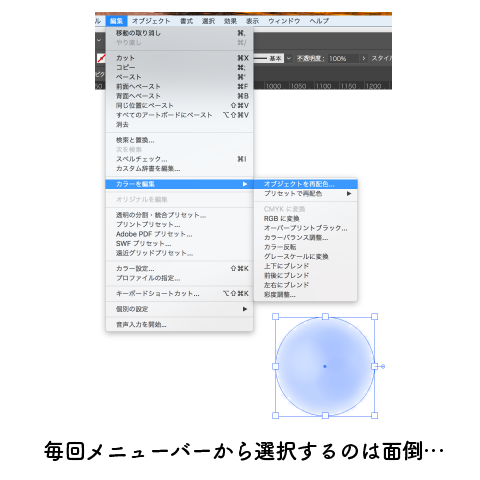
オブジェクトの再配色はメニューバーの編集/カラーを選択/オブジェクトを再配色にあります。

でもいちいちここから編集するのは面倒ですよね。
そんな方に朗報です!
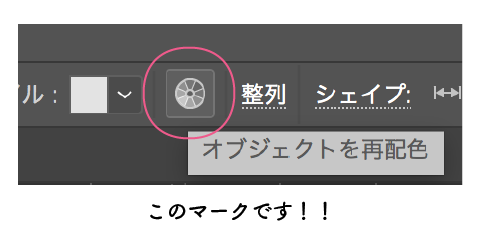
実はコントロールパネルにオブジェクトの再配色ボタンがあります!

これは何かしらオブジェクトを選択していないと出てきません。
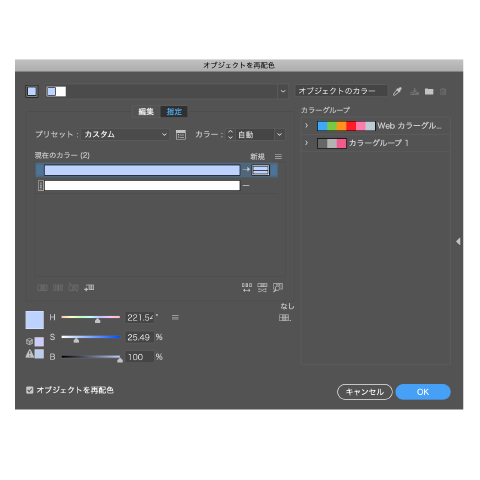
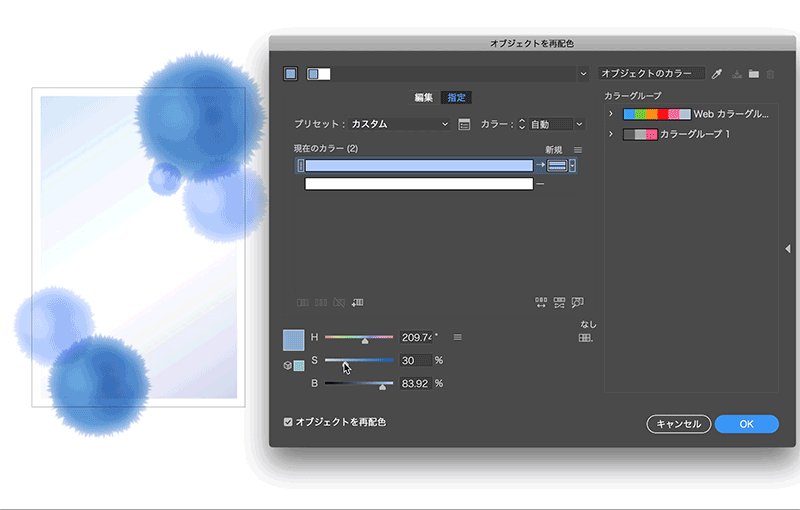
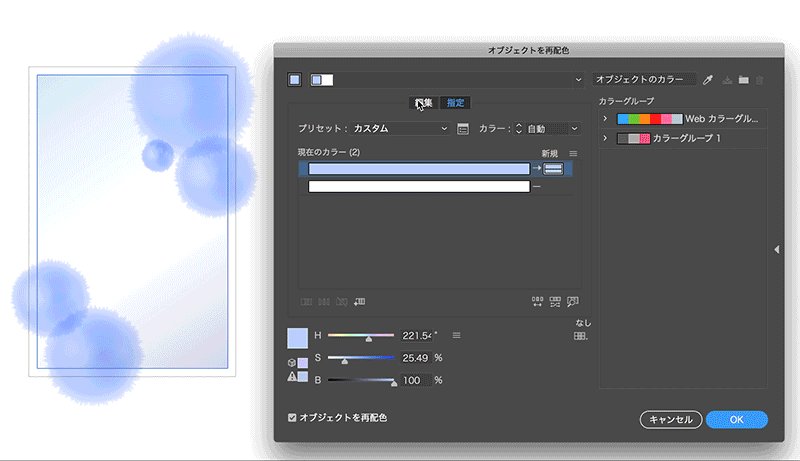
では早速押してみてください。 このような画面が出てきますね。

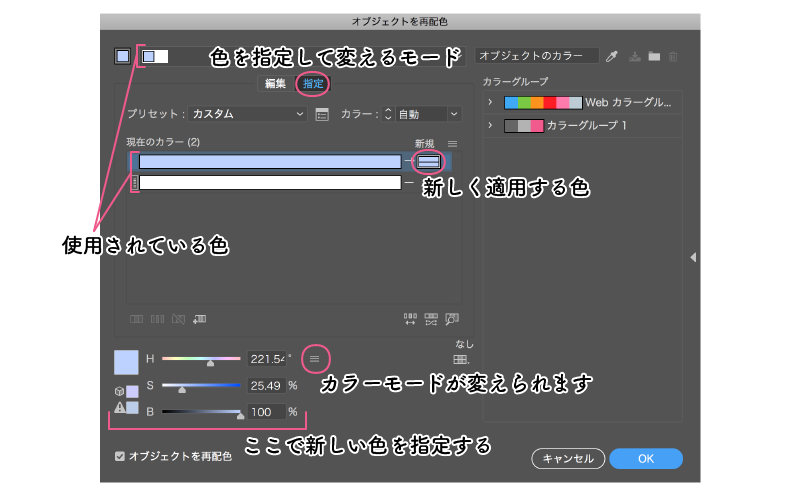
そしてこちらが画面の説明です。

変えたい色と同じ段の新規の方のマスにマウスオーバーすると「ダブルクリックするとカラーを編集できます〜」
というコメントが出てきます。
コメント通りダブルクリックして色を変えてみた動画がこちらです。

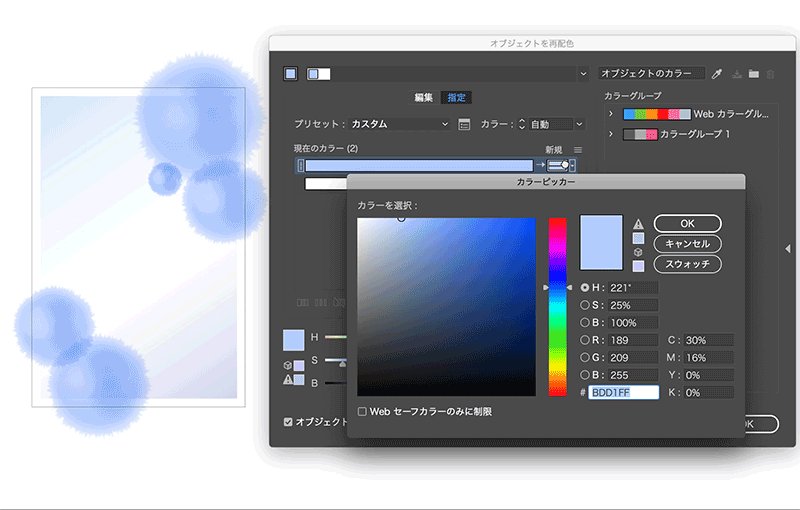
ダブルクリックしてみるとおなじみのカラーピッカーが出てくるので
色を選択するのは楽なのですがOKを押さないと反映されないのでちょっとやりずらいなーと思いませんか?
なので私は下に表示されているスライダーで色を変えることが多いです。
スライダーを動かしている間は反映されませんが、止めるとオブジェクトの色が変わってくれます。
OKを押さない限り確定しないので、いじりすぎて訳が分からなくなったら
キャンセルしてしまえば元に戻りますよ。
また色の変え方には他のやり方もあります。
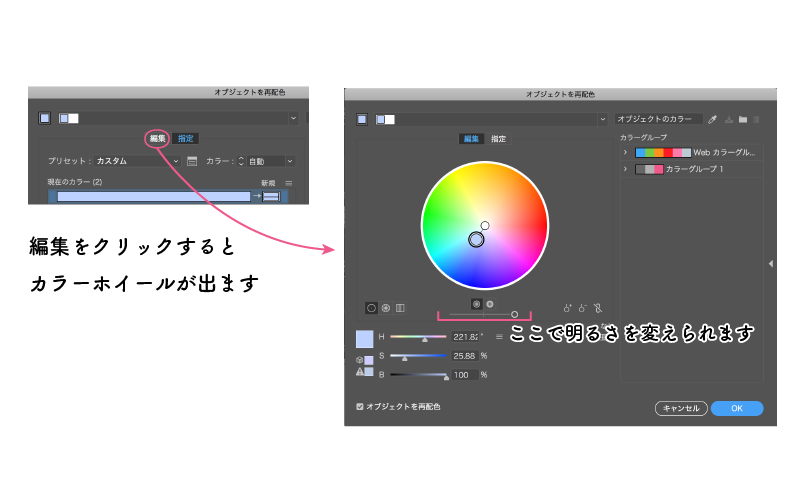
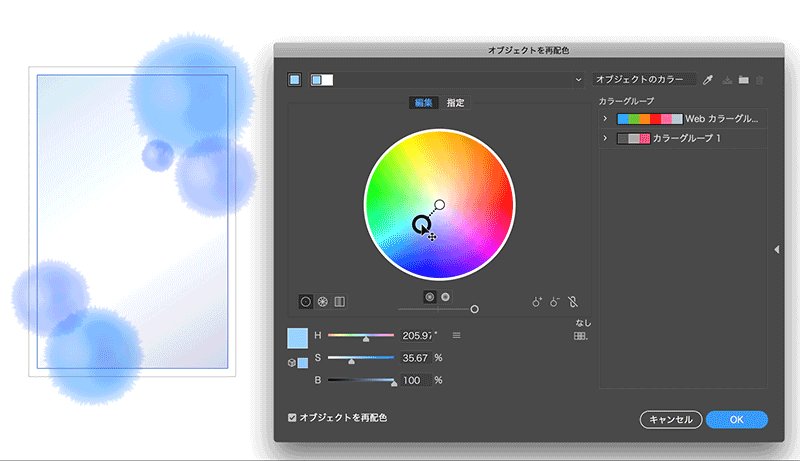
オブジェクトの再配色パネルの上部にある編集ボタンを押してみましょう。
するとカラーホイールが出てきますので、変えたい色の●を好きな位置に動かしてみましょう。

ホイールの真下にあるスライダーで明るさも調節できます。
編集で色を変えてみた動画はこちらです。

こちらもOKを押さない限り確定しないので、いろんなバーを動かして遊んでみてください。

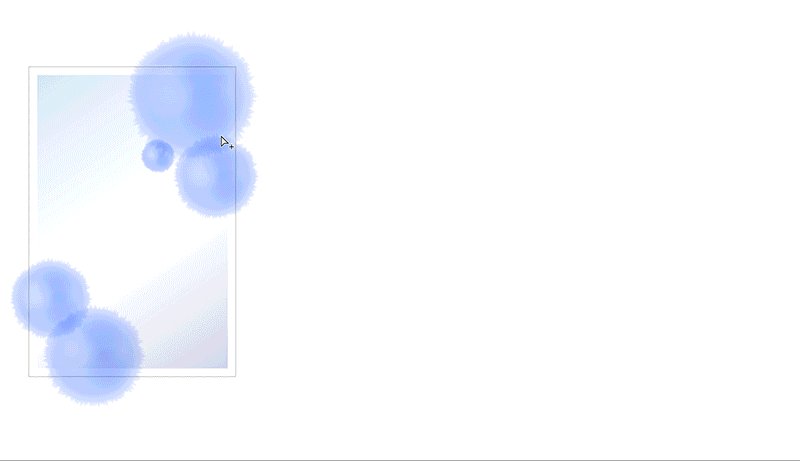
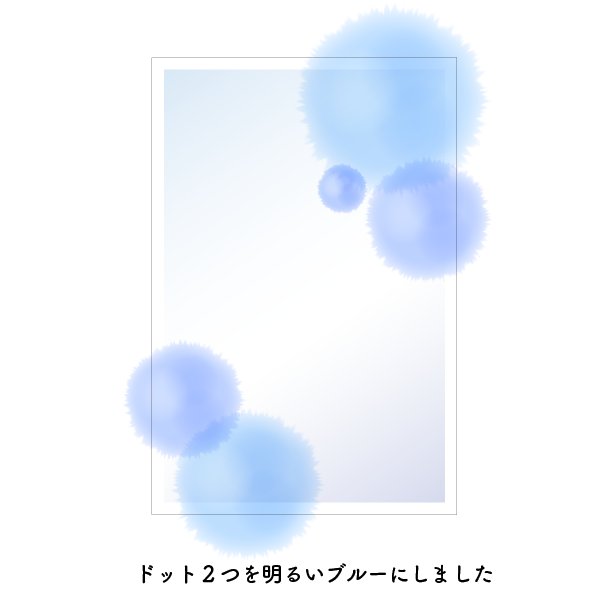
これでドットの色を変えることができました。
金魚を配置する
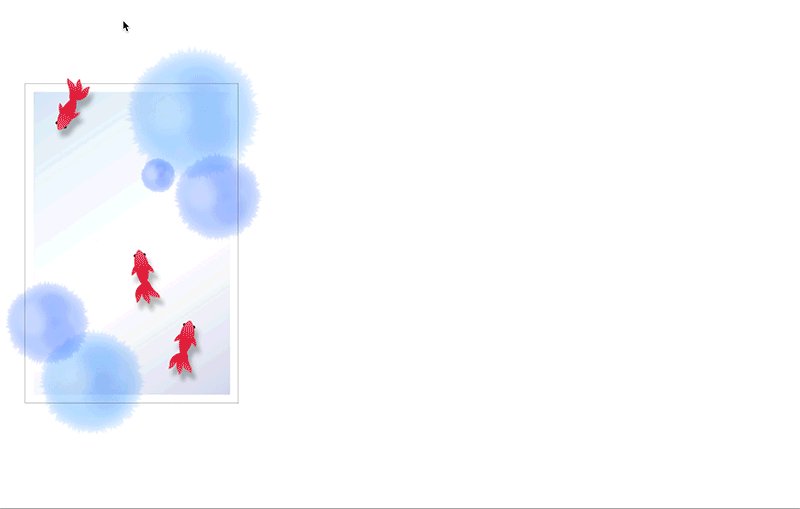
次は前々回のブログで作った金魚を3匹適当に配置します。
後で文字を入れるので、左上はちょっと空けておきましょう。
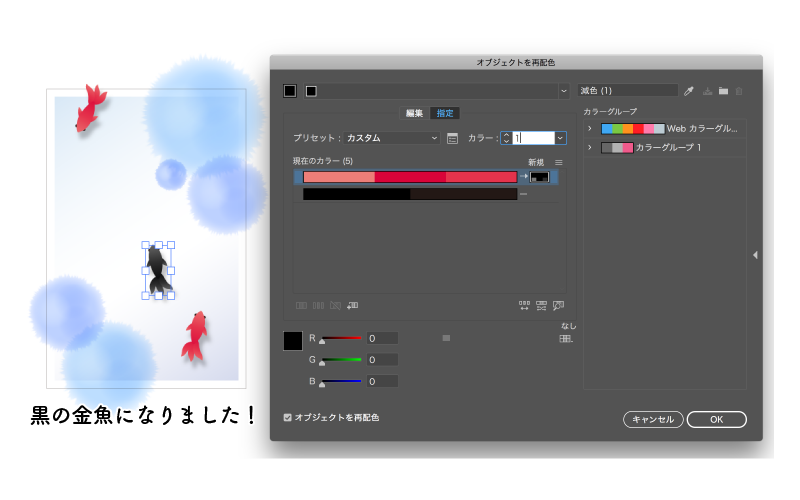
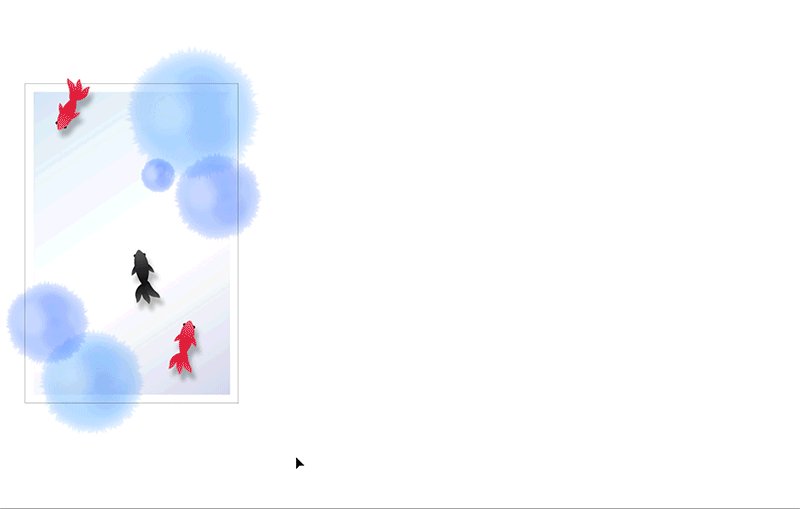
このうち1匹を黒色に変えます。

1匹選択したらオブジェクトを再配色ボタン![]() をポチッと押してください。
をポチッと押してください。

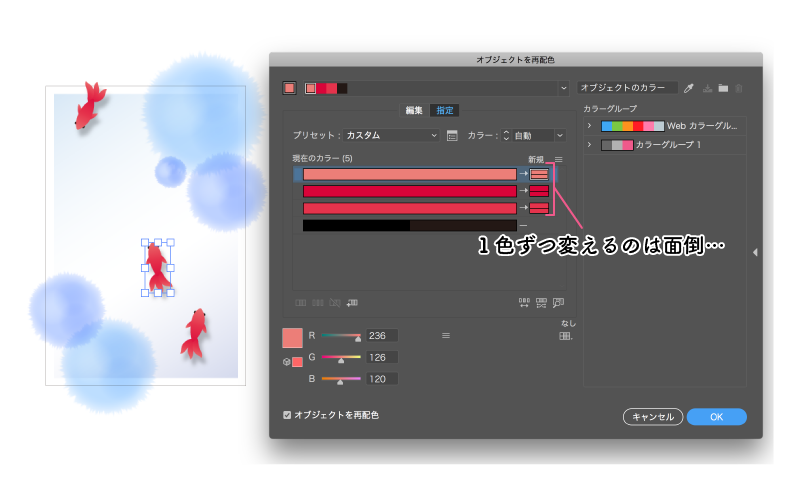
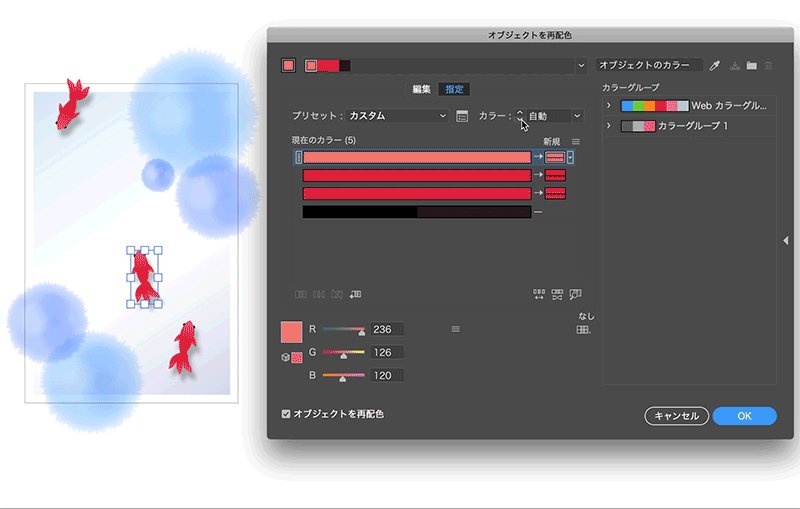
今回は赤やオレンジ、目の黒など1色ではないので、現在使っている色が複数出てくるはずです。
これを1色ずつ変えるのは面倒ですよね。
どうせ黒系統の色に揃えてしまうので、そんなときは色数を減らしてしまいましょう。
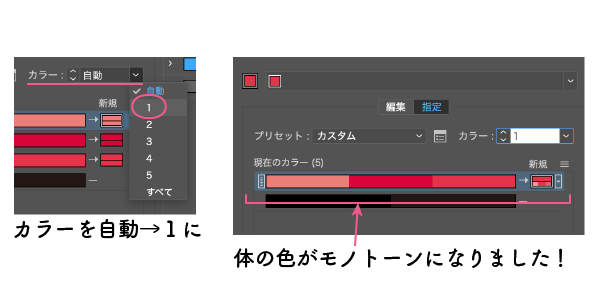
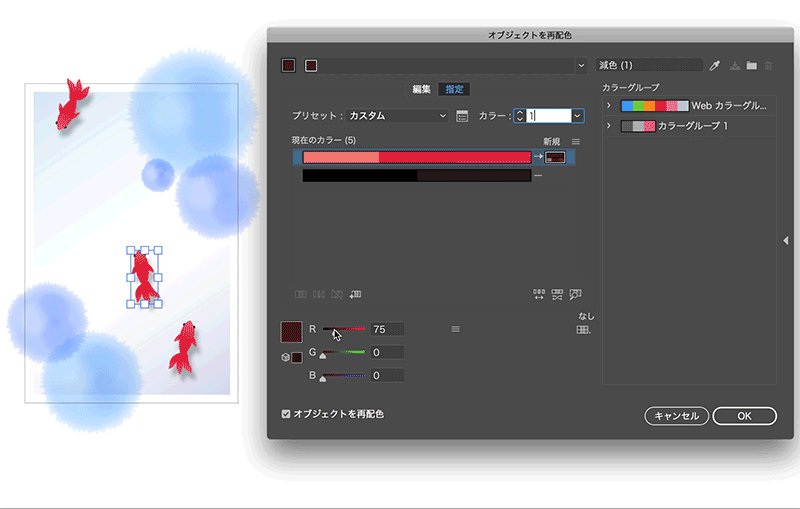
パネルのカラー:すべてとなっているプルダウンを、自動から1に変えて下さい。
これで金魚の体がモノトーン(同系色の濃淡)になったかと思います。
(黒と白はデフォルトでは変更できない仕様になっているので、色が変わらなくてもエラーではないですよ)

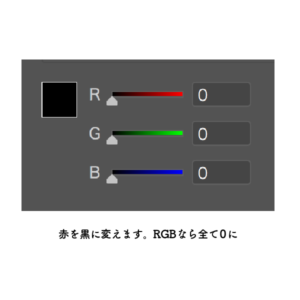
1色になったところで、下のスライダーを動かして黒系のグラデーションにしましょう。


OKを押して色を確定させたら金魚の色変えは終わりです。
最後に動画でご覧ください。

仕上げ
最後にテキストツール![]() を使って「暑中お見舞い申し上げます」と入力します。
を使って「暑中お見舞い申し上げます」と入力します。
今回は2017年にリリースされた貂明朝を使いました。

金魚の位置などを整えて、最初に作ったハガキサイズでクリッピングマスクをして完成です。
(クリッピングマスクはオブジェクトメニュー /クリッピングマスク/作成です。)
お疲れ様でした!
今回作ったデータをダウンロードできます。
カラーはRGBのものです。
再配布、自作発言、公序良俗に反する使用以外はご自由にお使いいただけます。


コメントを残す