
こんにちは。
Webデザイン見習いになったみゃむです。
今回はPhotoshopとDimensionで3D素材を使ったグラフィックを作ります。

こちらは2018年7月12日にAdobe本社で行われた
Dimensionのユーザーグループのミーティングで
ご紹介させていただいたこちらの作品のレシピになります。
ミーティングの模様はこちらからご覧いただけます。
最初にDimensionグループの発起人である樋口デザインの樋口泰行さん (@higuchidesign)のセッション。
まだDimensionを使ったことがない方にも分かりやすく機能を紹介されていました。
次にDimensionをデザインの現場でもよく使っていらっしゃるという
doki doki DESIGN&PRODUCEの兼重 遥さんのセッション。
実際の業務での使用例を解説していらっしゃいました。
ボトルの蓋だけ使うというアイディアは目から鱗でした!
そして最後に私の方から投稿した作品の紹介を手短にさせていただきました。
制作の意図
ミーティング内でも触れているのですが、
Dimensionは用意された3D素材に テクスチャを貼ったり、
背景といい感じに合成するためのアプリです。
3D素材が無ければ始まらないアプリなのです。
では欲しい3Dモデルのデータがなかったらどうするのか。
答えは簡単、作ってしまえばいいのです。
でも3Dソフトなんて持ってないし難しそう。。と思いますよね。
実は我らがPhotoshopで3Dデータを作れてしまうのです!
しかも今回の素材は丸1個描ければできちゃいます!
ただしペンツールが無理なく使える方はもっと違うやり方もあります。
そのやり方はまた次回。
Photoshopで3Dデータを作るのは過去記事でも触れていますので、
併せてお読みいただけると幸いです。
 Photoshopで3D PDFを書き出そう
Photoshopで3D PDFを書き出そう
パーツの内訳け
今回制作するのは瓶のフタ、瓶本体、瓶の足の3つのパーツです。
このうちフタと足をPhotoshopでモデリングします。
瓶本体は外部サイトから素材を借りてDimensionで合成します。
瓶の足を作ろう
1.まずは瓶の足を作っていきましょう。
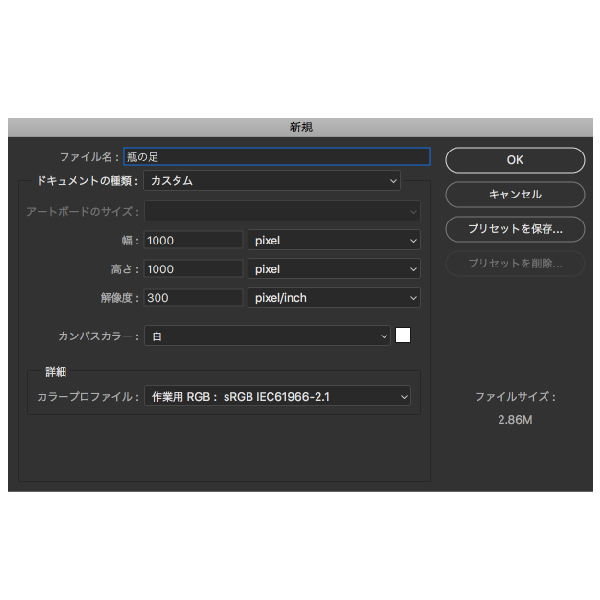
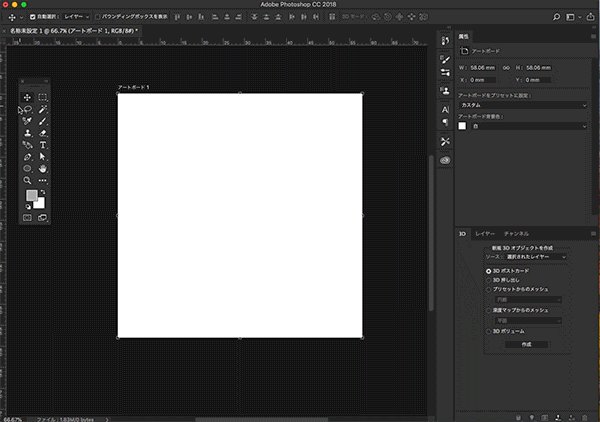
Photoshopを起動したら、ファイル/新規で
1,000px×1,000pxのカンバスを用意します。解像度は300で。

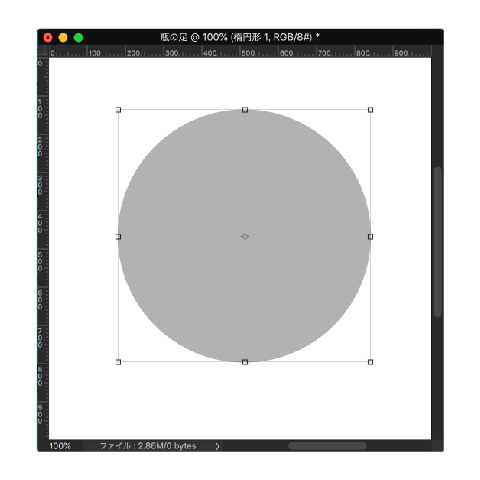
できましたら楕円形ツールで正円を描いてください。
Shiftを押しながらドラッグすると正円になりますよ。
色は何でもいいです。

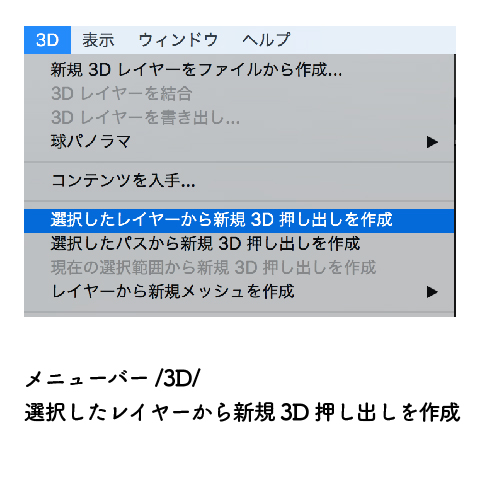
2.ではこのまま3D/選択したレイヤーから新規3D押し出しを作成をクリックしてください。

「3D レイヤーを作成しようとしています。3D ワークスペースに切り替えますか?」
というダイアログが出るので「はい」を押してください。

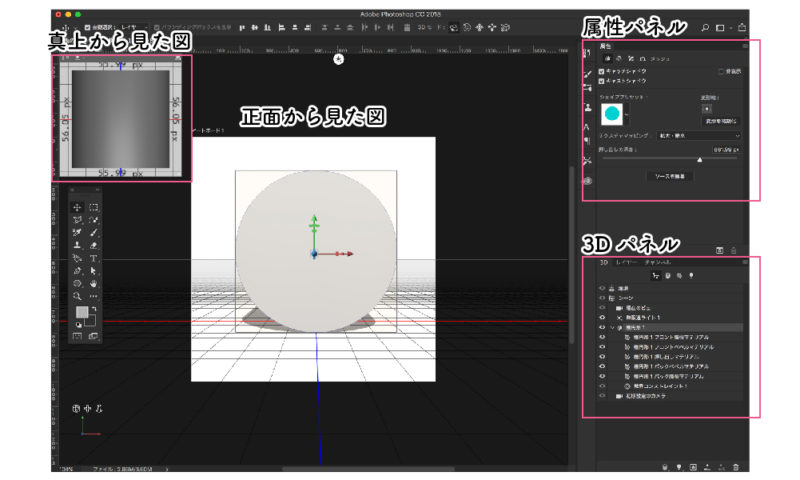
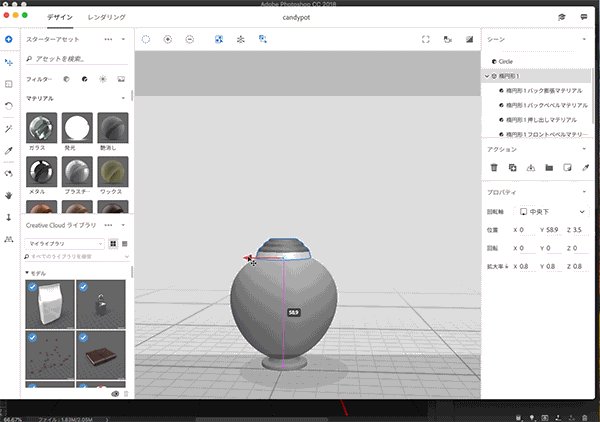
すると3Dデータを作成するための画面に切り替わります。

左上のウィンドウはオブジェクトを真上から見た状態です。
横からだけでなく、このウィンドウも見ながらの作業となります。
この画面に切り替えると、先ほどの丸が自動的に円柱のように押し出されています。
この押し出し方を切り替えることで、様々な形を作ることができるのです。
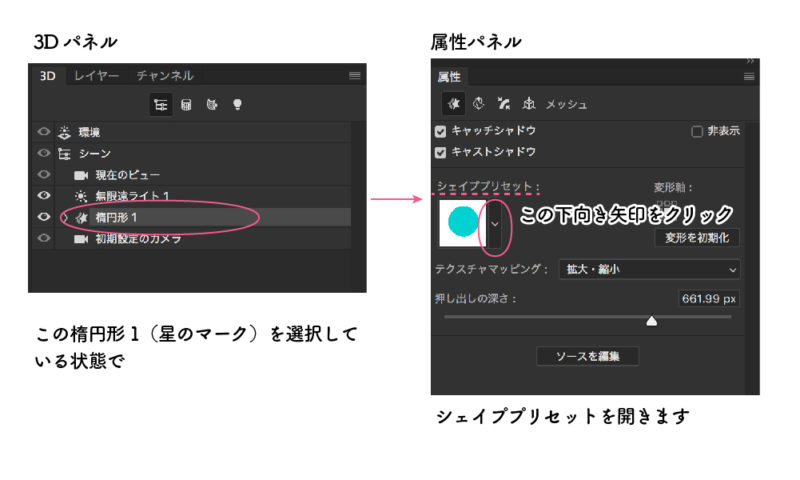
3.では3Dパネルのシーンを選択した状態で、
属性パネルのシェイププリセットの下向き矢印をクリックします。

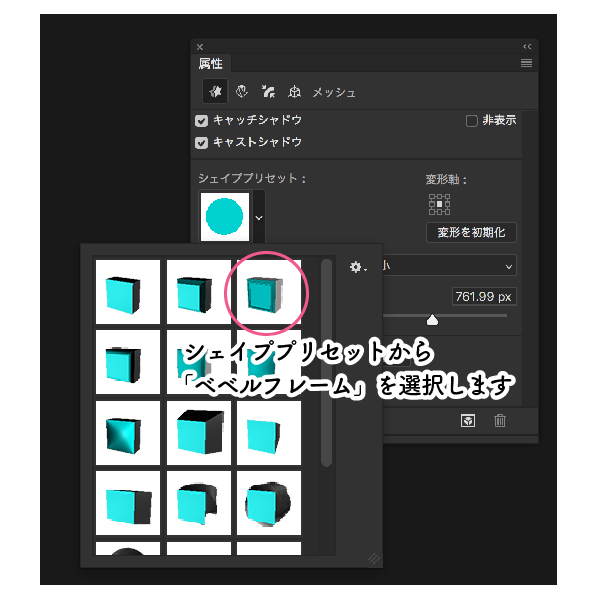
その中から「ベベルフレーム」を選びます。
各プリセットにカーソルを当てると名称が出ますので、
そちらを見ながら選ぶと良いです。

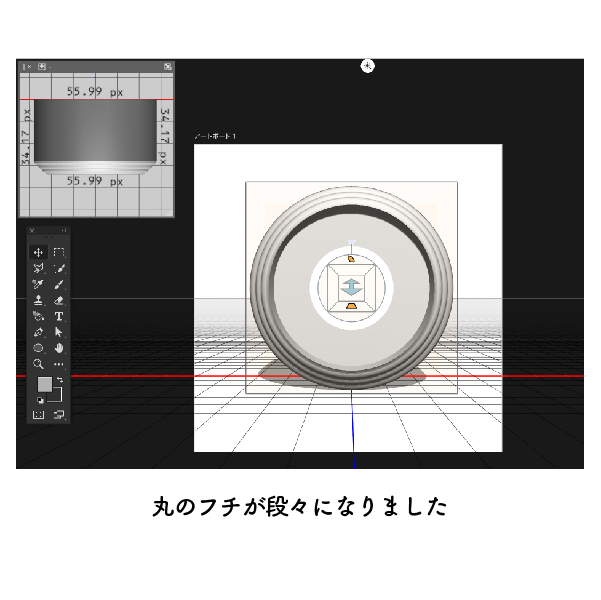
すると丸のフチにが段々になりました。

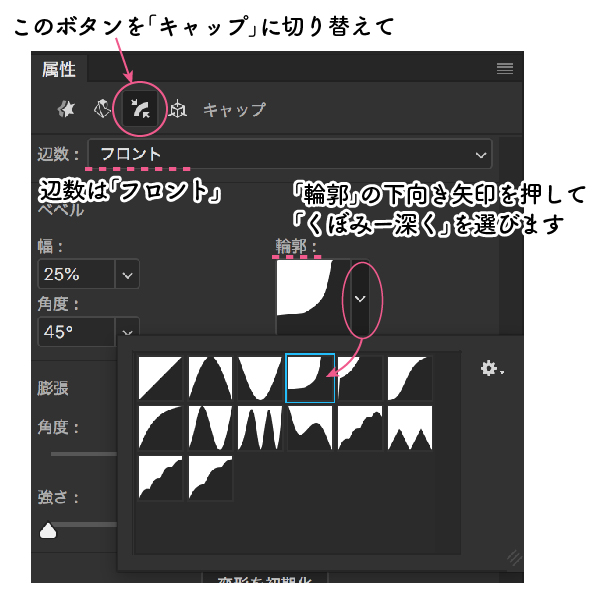
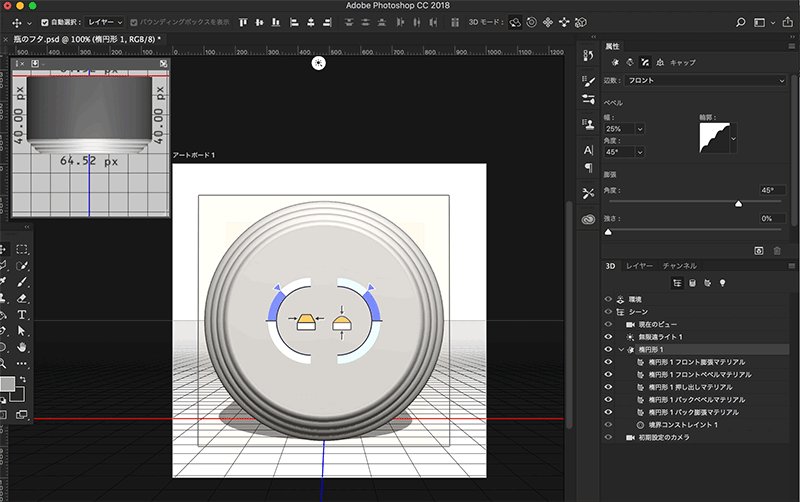
4.そのまま属性パネルの上部にある小さなボタンを「キャップ」に切り替えます。
辺数のプルダウンをフロントにしているのを確認して
輪郭のパネルを「くぼみー深く」にします。

すると段々だったふちが滑らかな曲線に変わりました。
俯瞰で見てみるとよく分かりますね。
ではこれをもう少し整えていきましょう。
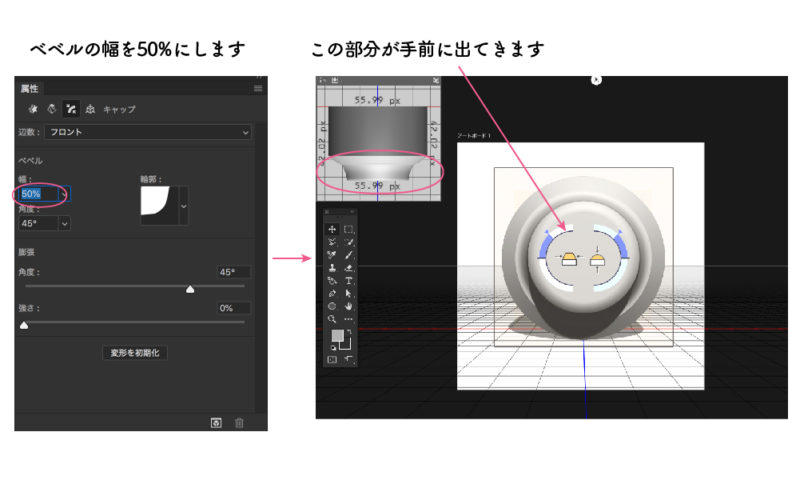
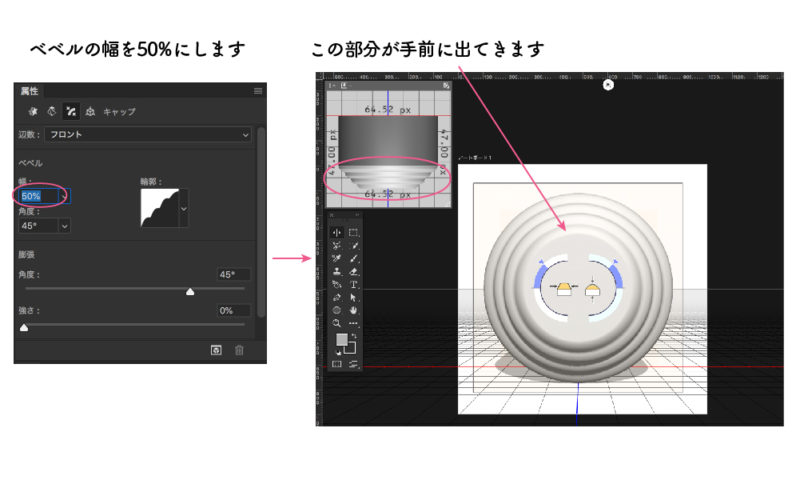
属性パネルの「ベベルの幅」を50%くらいに増やしてください。
すると手前側に細い部分が伸びてきます。

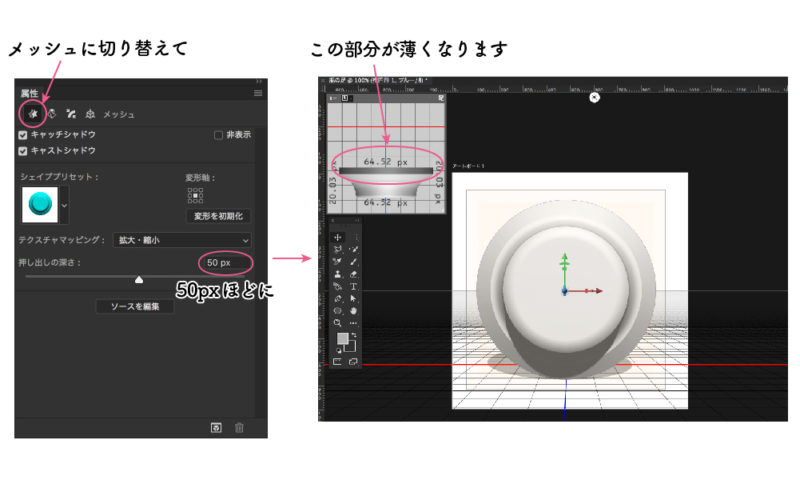
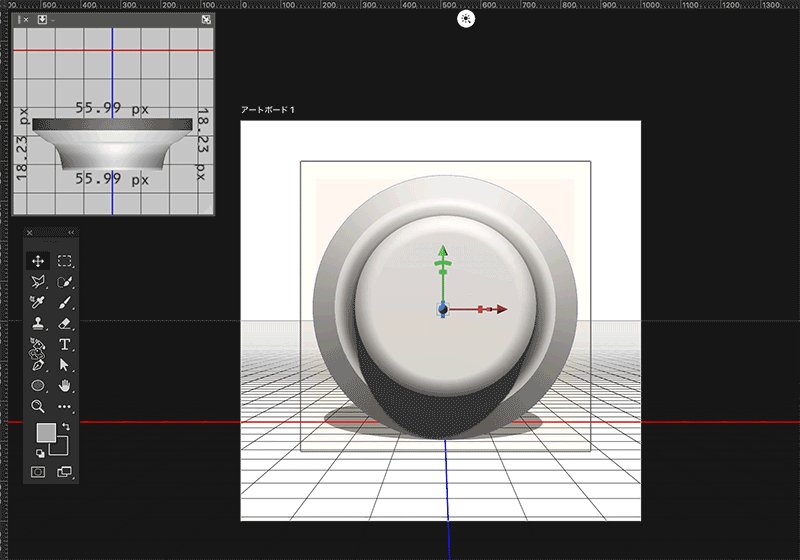
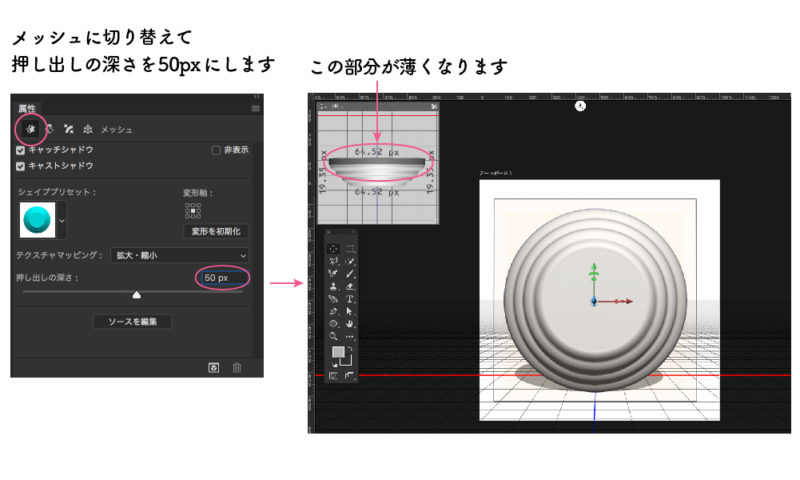
次に属性パネルのボタンを「メッシュ」に切り替えて、
「押し出しの深さ」を50px程に減らしてください。
上から見た状態を見ながらだとよく分かります。
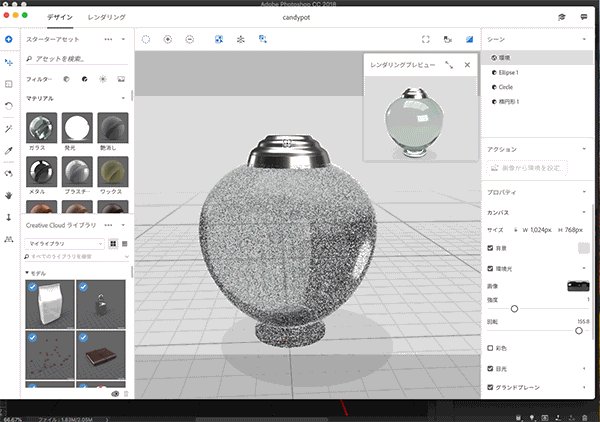
この画像くらいになりましたらあと一息です。

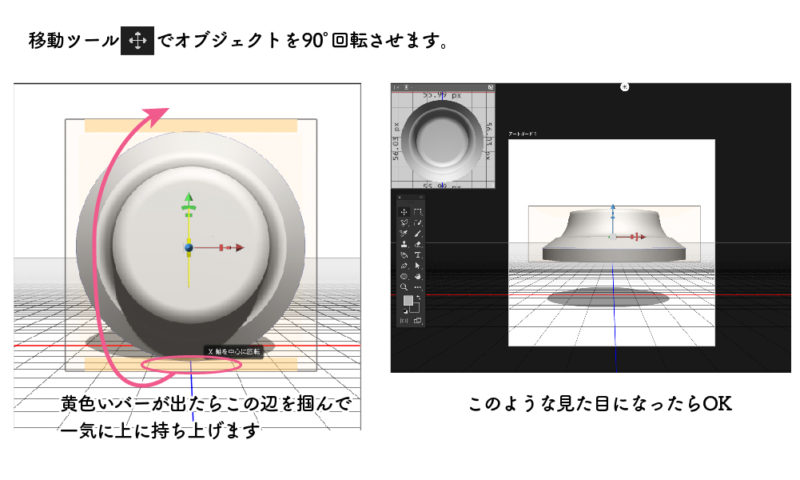
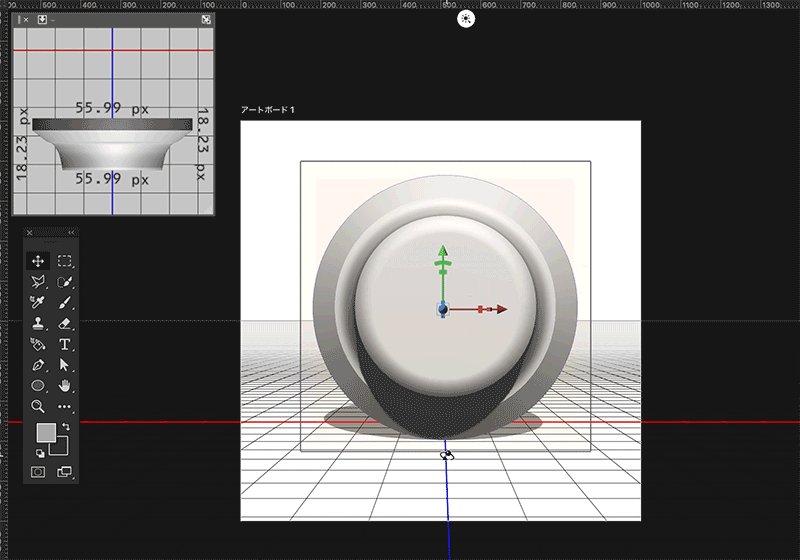
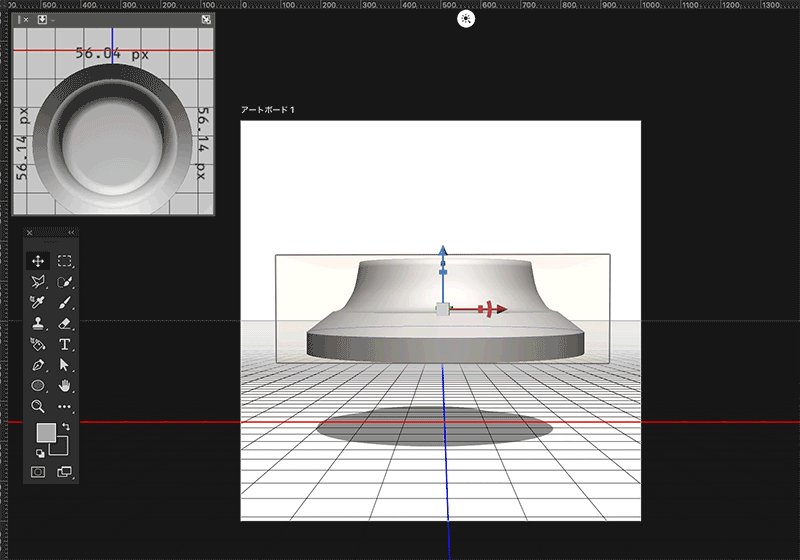
5.移動ツールに切り替えてオブジェクトの真下あたりにカーソルを持っていきます。
X軸を中心に回転という文章が出てきましたらそこでクリックして、
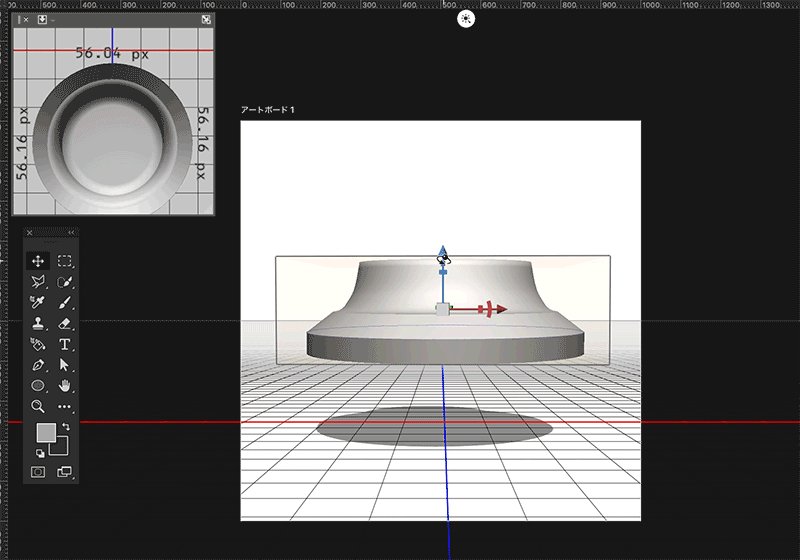
手前側が上になるように一気に-90°回転させます。


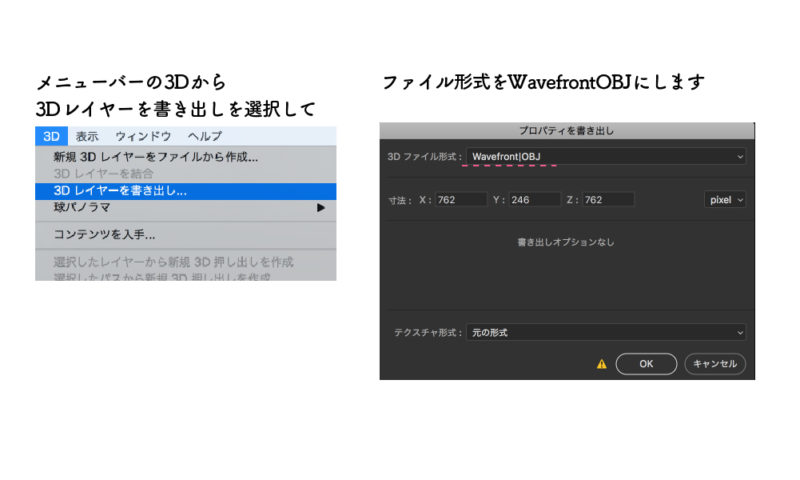
6.ではこちらを3D書き出ししていきましょう。
メニューバーの3Dから3Dレイヤーを書き出しを選び、
3Dファイル形式を「wavefrontOBJ」にして保存してください。
このOBJファイルがDimensionで扱える3Dデータの形式です。

これで1つ目のパーツが完成しました。
フタの部分を作る
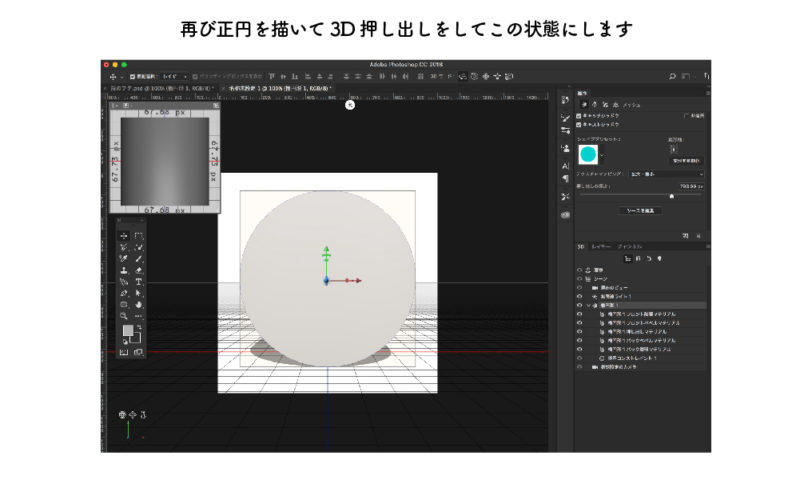
1.蓋の部分も基本的には足の作り方と同じです。
足の3の工程まで同じように進めてください。

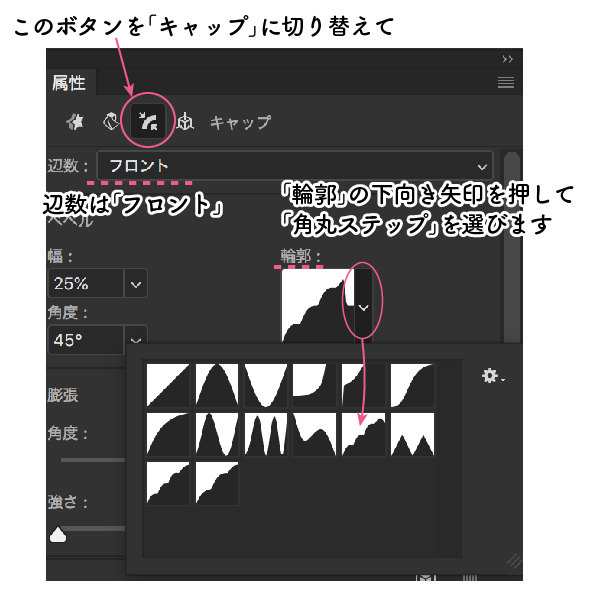
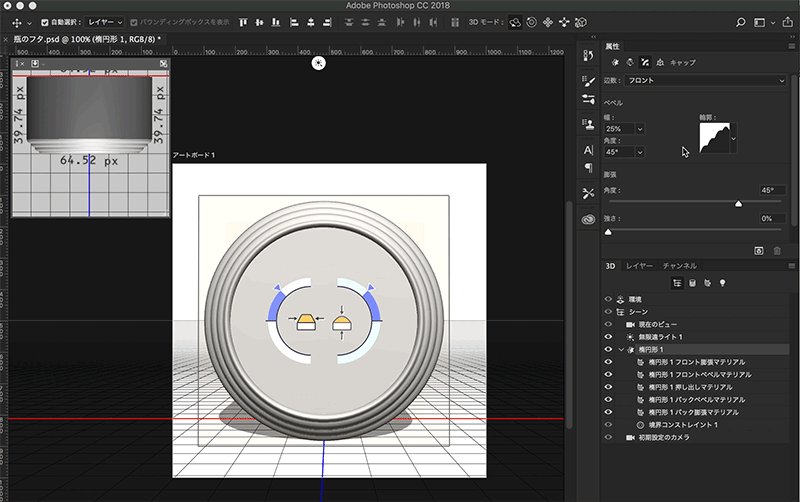
2.属性パネルのボタンを「キャップ」に切り替え、辺数はフロントのまま。
輪郭のパネルを「角丸ステップ」にします。

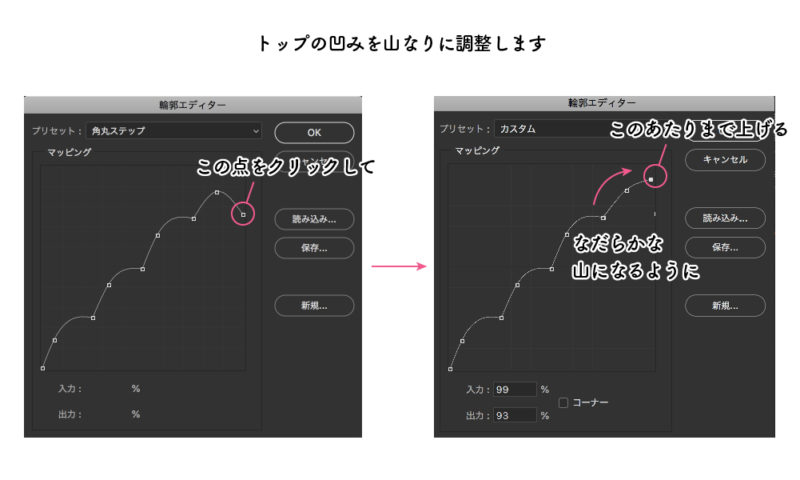
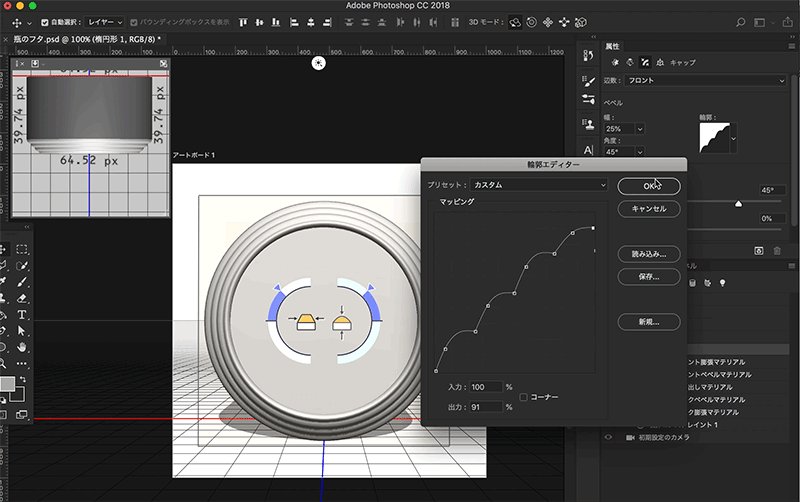
このままですとトップの部分が凹んでしまいますので輪郭をカスタマイズします。
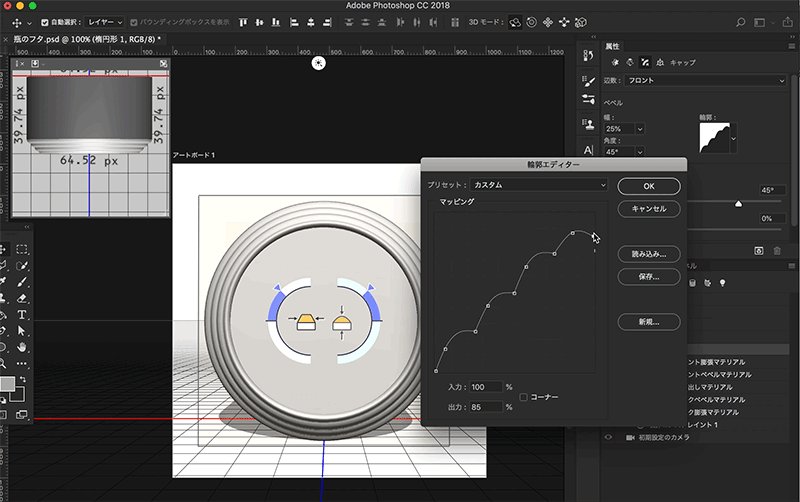
輪郭の真下にある山のシルエットのようなところをクリックすると、
形を変更することができます。
一番右側のアンカーを山なりになるように上に上げてください。


分かりにくいので動画でどうぞ。

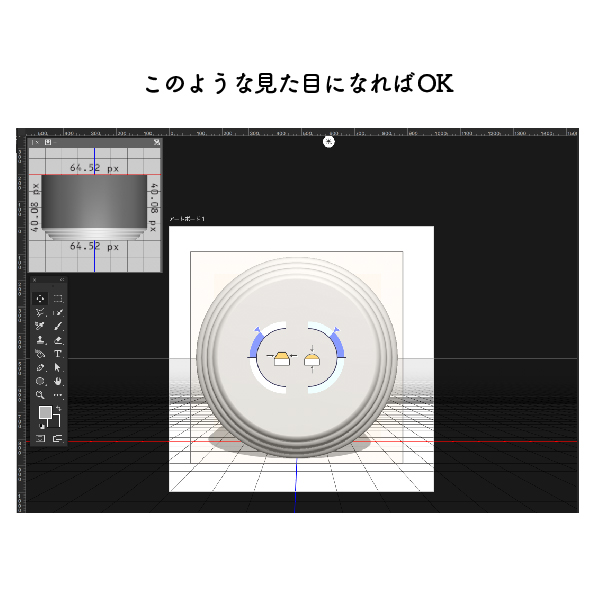
こうすることでトップの部分の凹みが取れました。
次にベベルの幅を50%くらいにして高さを出しましょう。

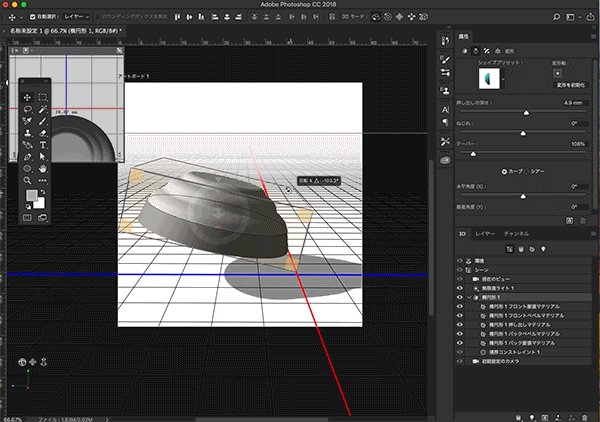
3.次は背面にせり出ている部分を修正します。
足の時と同じように、属性パネルのボタンを「メッシュ」に切り替えて、
「押し出しの深さ」を50px程に減らしてください。

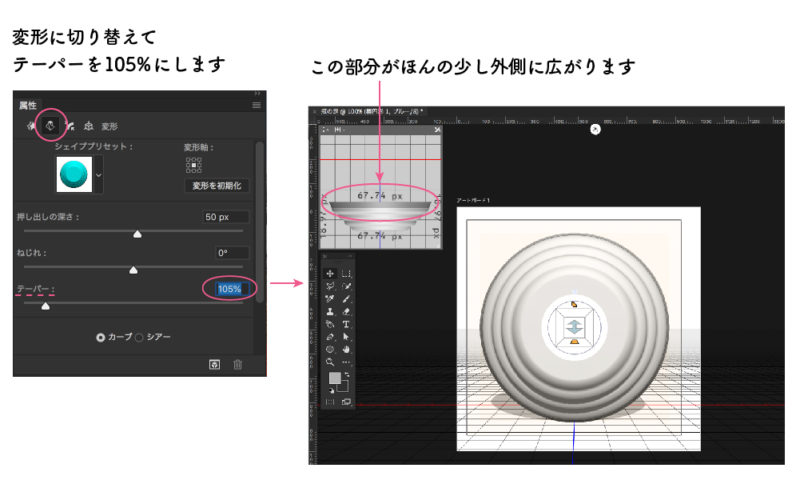
フタは少し末広がりな形にしたいので、属性パネルを
「変形」に切り替えて テーパーを100%から105%くらいにしましょう。

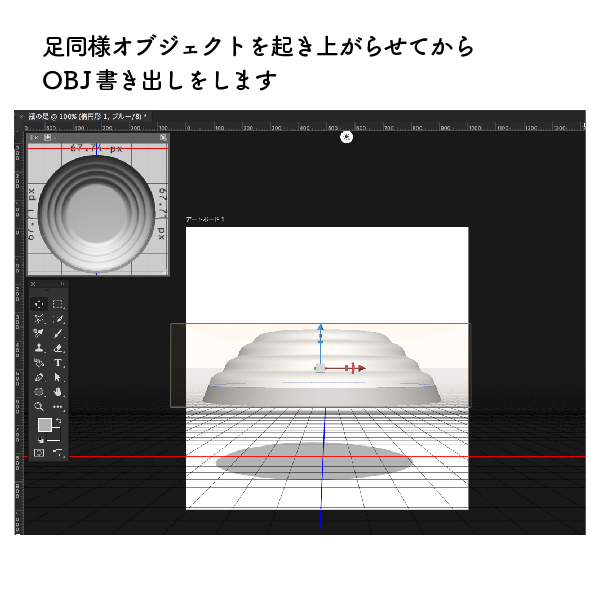
できましたらこれも足の時と同じように
オブジェクトを-90°回転させて起こします。

あとはOBJ書き出しをしてフタのモデリングも終了になります。
お疲れ様でした。
長くなってしまいましたので続きは後半で!
おまけ
めちゃめちゃ早回しのフタのモデリングからDimensionで合成するGIF動画です。
早いですが流れとしてはこんな感じで進めます。



コメントを残す