
こんにちは。
ずいぶん間が空いてしまいましたが前回の続きです。
Illustrator大好きだけど最近Photoshopばっかりなみゃむです。
前回はPhotoshopを使って瓶の蓋と足のモデリングを行いましたね。
前回の記事はこちらです。
 丸だけで!Photoshopで3Dモデルを作ろう-前編-
丸だけで!Photoshopで3Dモデルを作ろう-前編-
今回は瓶本体の部分を作ってDimensionで合成していきましょう。
最終目標物はこちらになります。

フリーの3Dモデルをダウンロードしてみよう
瓶本体の部分はフリーの3Dモデルを使います。
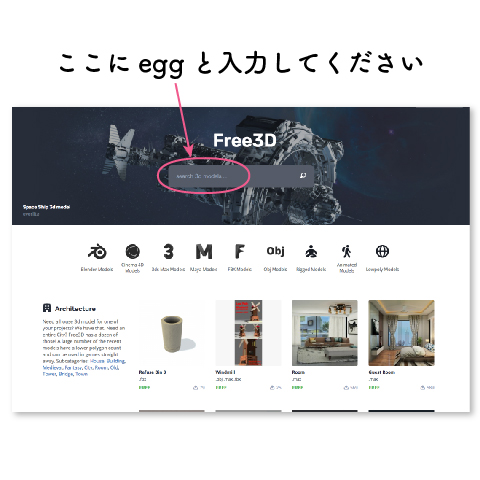
まずは無料の3D素材がダウンロードできるFree 3Dにアクセスしてください。
こちらのサイトは有料のものもあるのですが、フリーのものもとてもクオリティが高いです!
サイト自体もとても見やすいのでおすすめです。
※ライセンスは物によって違うので、商用利用の場合はよく確認するようにしてください。
ではタイトル下の検索ボックスに「egg」と入れてください。

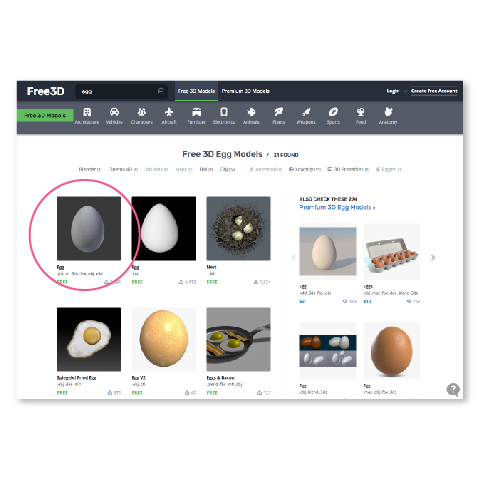
このような検索結果になったかと思います。
緑でfreeと書かれた物は無料です。
そのうちDimensionで使えるobjファイルを含んだものをダウンロードしてください。
この画像でいうと左上の素材ですね。


ダウンロードしてzipを展開し、egg.objのみ使用します。
Dimensionで合成する
ではDimensionを立ち上げましょう。
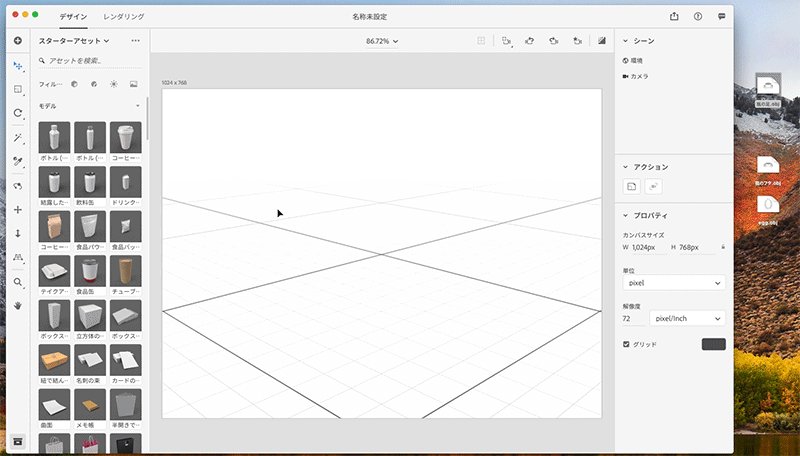
スタート画面から新規作成を押してカンバスを表示させます。
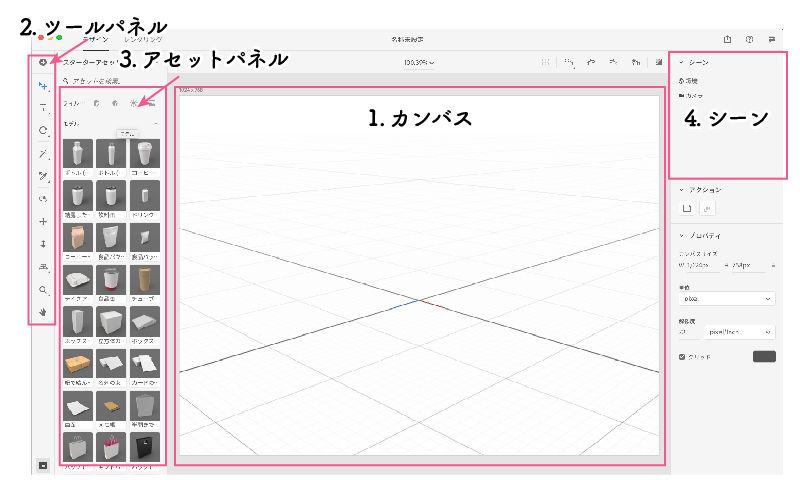
ざっくり今回使うパネルだけ名称を記載しました。

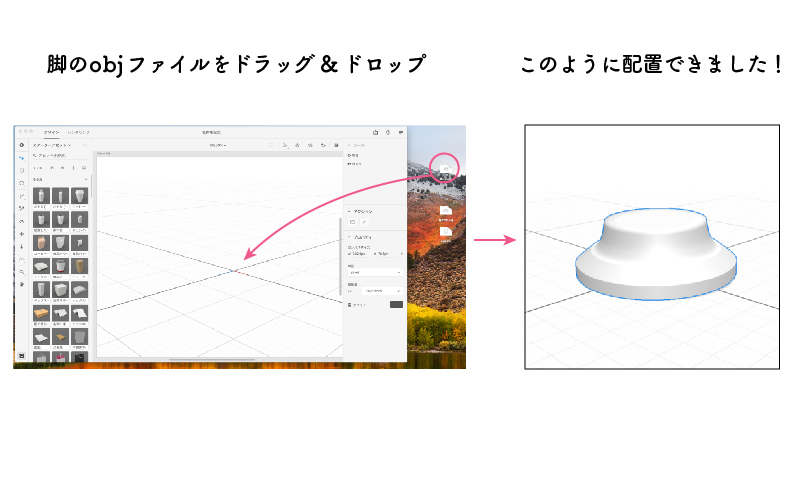
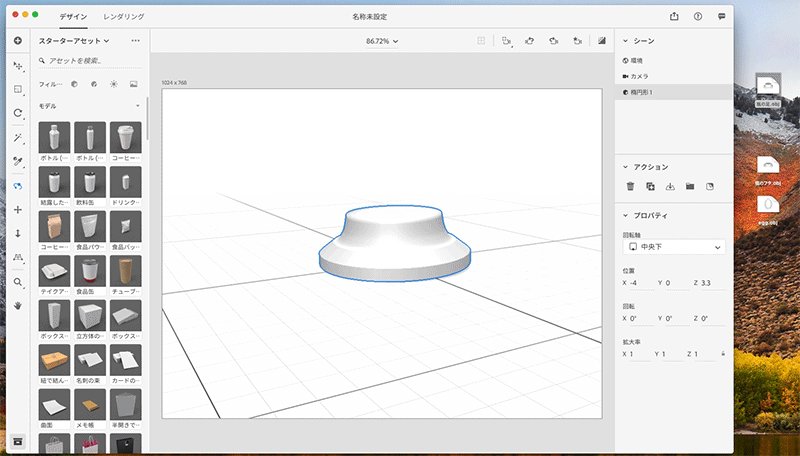
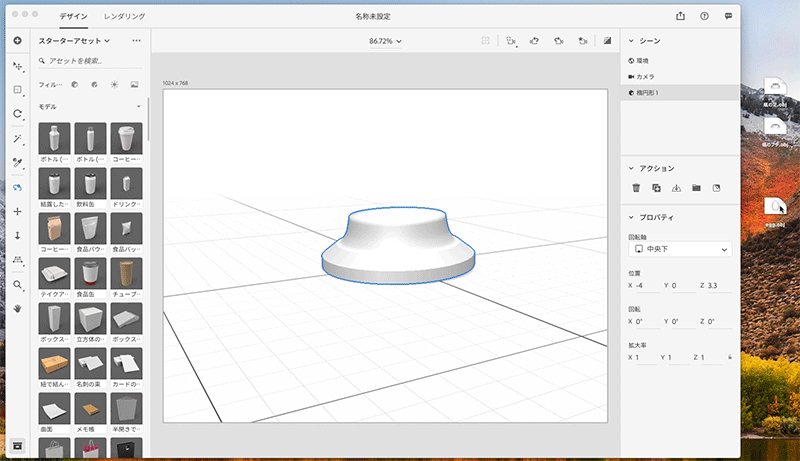
ではこのカンバスめがけて前回作った足をドラッグ&ドロップします。
もしくはファイル/読み込み/3Dモデルでもできます。

地面のマス目の交点に置き直すと後が楽ですので、移動ツール![]() を使って移動させましょう。
を使って移動させましょう。
軌道カメラツール![]() に切り替えて、視点を上からにして見ると分かりやすいです。
に切り替えて、視点を上からにして見ると分かりやすいです。
こちらはgif動画でご覧ください。

卵のデータを配置する
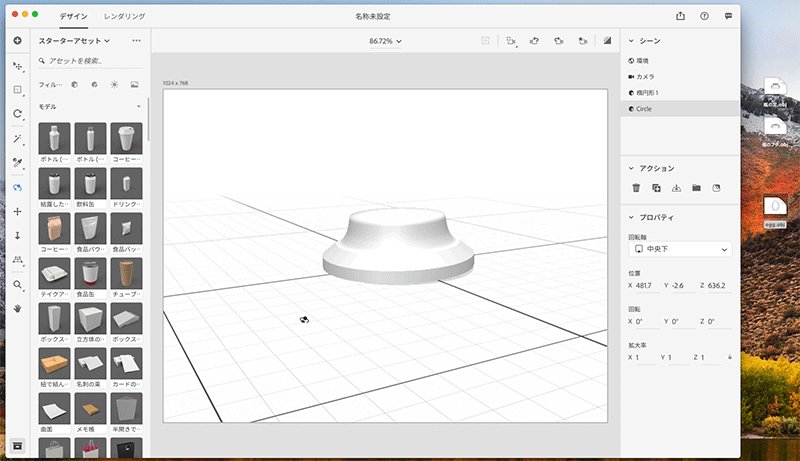
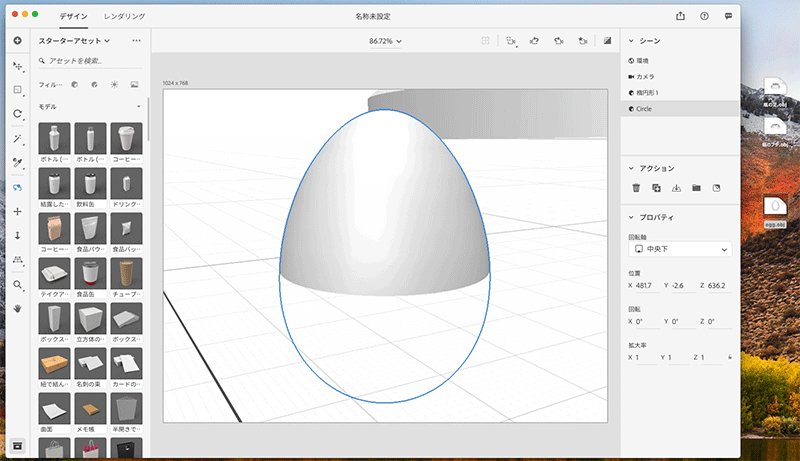
では続いて先ほどダウンロードしたegg.objを同じようにDimensionで読み込んでください。
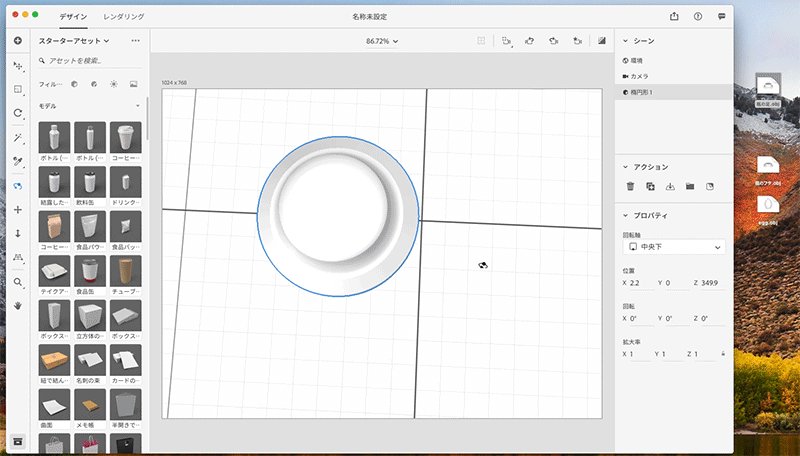
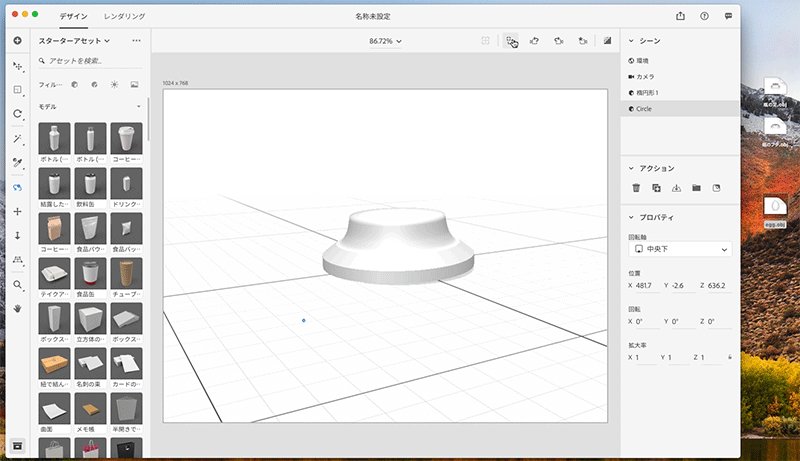
どこに配置されたか分からない場合は、シーンに追加されたオブジェクト(今回はcircle)を選択して
上部にあるカメラのマークの選択範囲をズーム![]() を押してみてください。
を押してみてください。
カメラが選んだオブジェクトに寄ってくれるので見つけやすくなります。

こちらはだいぶ小さいようなので大きくしましょう。
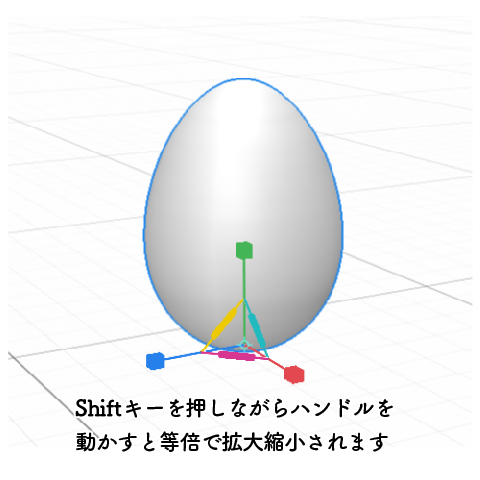
拡大縮小ツール![]() をクリックしてください。
をクリックしてください。
3本に分岐したハンドルのようなものが出ましたね。
このうちどれでもいいのでバーをShiftキーを押しながら持ってドラッグしてみてください。
等倍で拡大縮小されます。
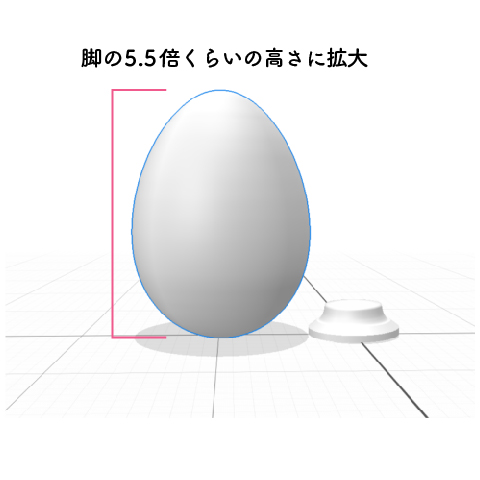
脚と比べてこれくらいの大きさになればOKです。


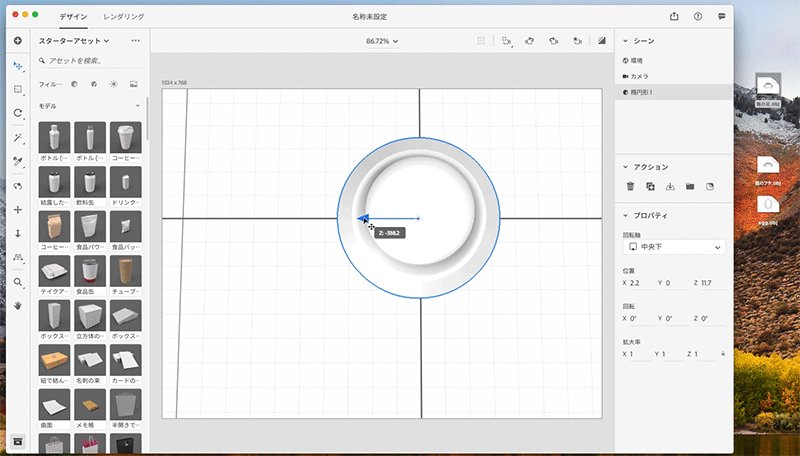
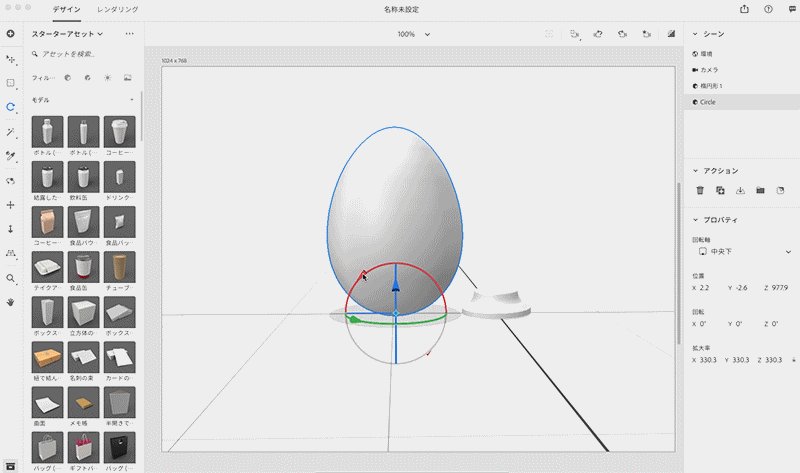
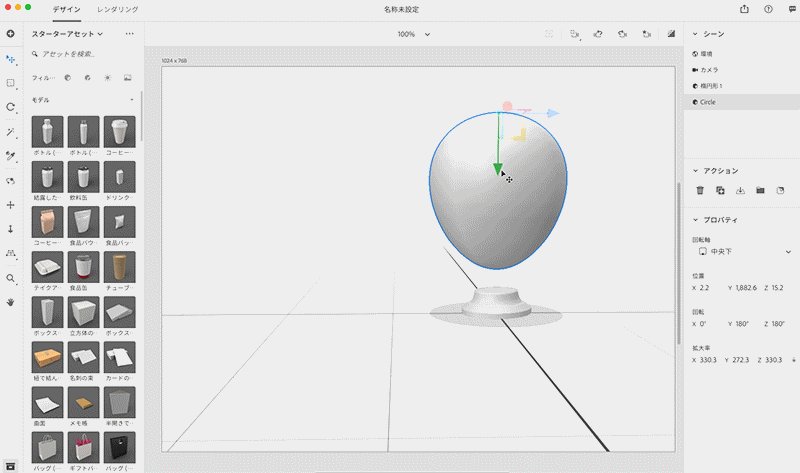
ではこの卵を回転ツール![]() を使って逆さにしましょう。
を使って逆さにしましょう。
回転ツールにすると丸いバーが出ますので、赤か青のバーを掴んでくるっと一思いに回転させます。
Shiftを押しながらだと綺麗に180°回転します。
地面と接している部分が起点になるので地面にめりこんでしまいますが、
移動ツール![]() で見えるところまで持ち上げてあげましょう。
で見えるところまで持ち上げてあげましょう。
そしてそのまま足のオブジェクトの真上に持ってきて重ねます。
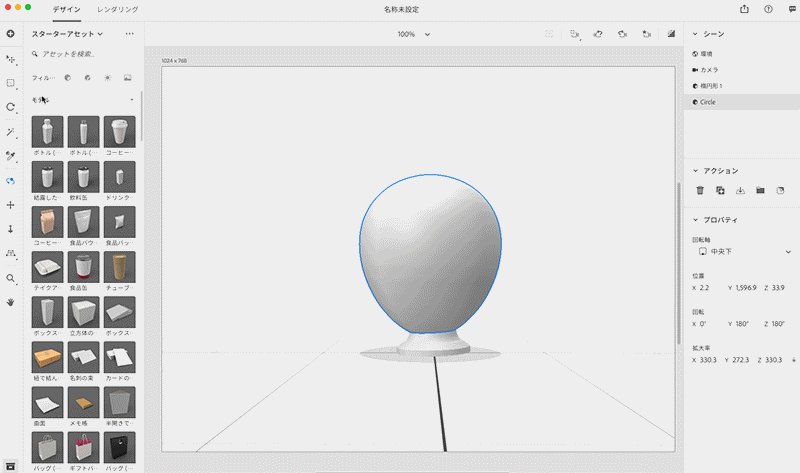
少し縦長すぎるので拡大縮小ツール![]() でつぶして、バランスを見ながら配置します。
でつぶして、バランスを見ながら配置します。
一連作業をgif動画にいたしました。

ふたパーツを配置する
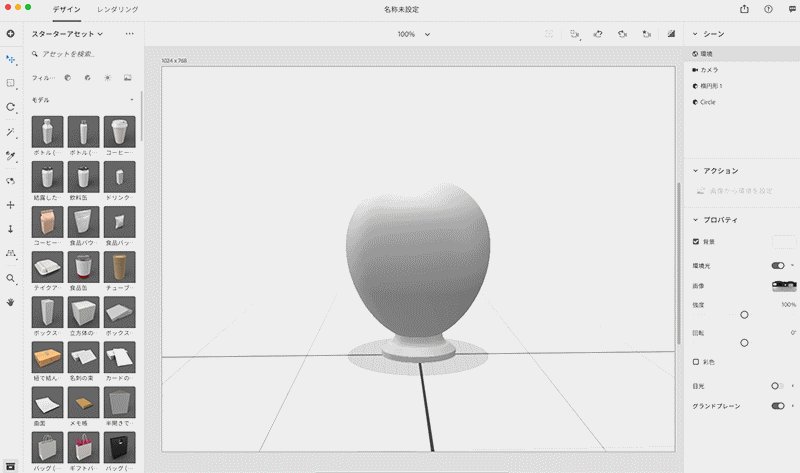
それではフタになるパーツも先ほどと同じ手順でDimensionに読み込んでください。
移動ツールを使って瓶の上部に配置します。
最後に上から見てちゃんと真ん中に来ているか確認して、瓶のモデリングは終了です。

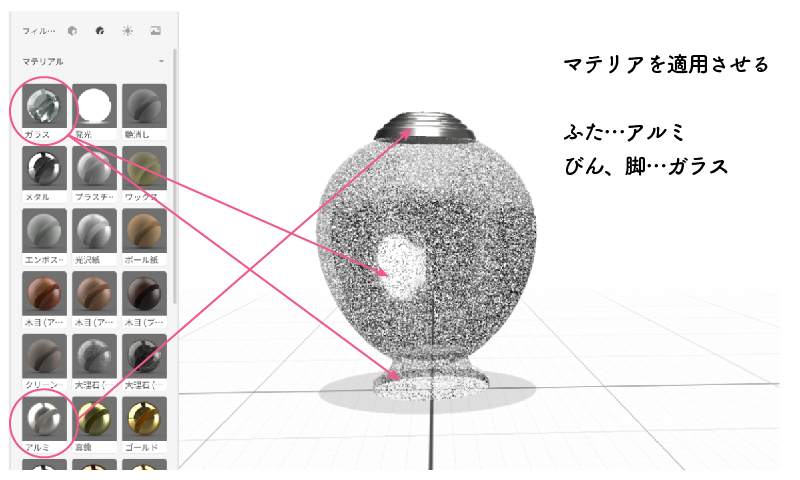
マテリアルを適用させる
それではこの白いモデルにテクスチャーを付けていきましょう。
選択ツール![]() で足を選択し、シフトを押しながら本体の部分も選択します。
で足を選択し、シフトを押しながら本体の部分も選択します。
アセットパネルをマテリアル![]() をクリックして切り替え、ガラスを選択してください。
をクリックして切り替え、ガラスを選択してください。
次はフタパーツを選択して、マテリアルをアルミにします。

これで瓶が完成しました!
作業画面はガビガビして見えますが、あとでレンダリングすると綺麗になりますよ。
レンダリングの前にカメラの位置を正面に持って来ておきましょう。
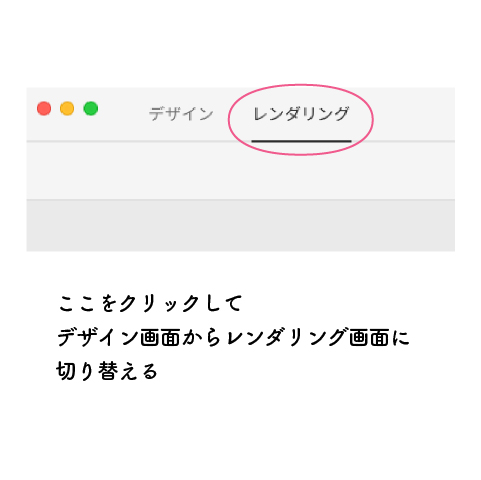
レンダリングする
デザイン画面からレンダリングの画面に切り替えます。

右側のレンダリング設定にある、画質を低に(高速)にして
書き出し形式をPSDにチェックを入れて開始ボタンを押します。
しばらくかかるのでお茶でもどうぞ。
※印刷物に使用する場合は中以上のクオリティの方が良いかと思います。
Photoshopで加工する
では書き出されたPSDファイルをPhotoshopで開きましょう。
この瓶の中に星空が入っているようなデザインにしたいと思います。
今回の写真はぱくたそ様からお借りしました。


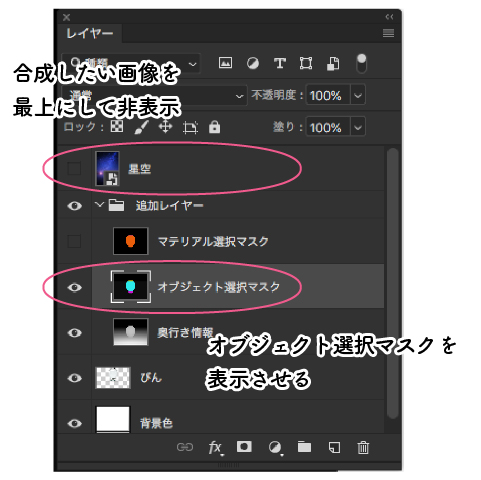
合成したい星空の写真を読み込んで最上層の持って来て、一旦非表示にしておきます。
ではレイヤーパネルを見てください。
追加レイヤーフォルダの中に編集しやすいように各部位ごとに色分けされたレイヤーが生成されています。
オブジェクト選択マスクという名前のレイヤーを表示させてください。

今回は瓶の部分だけ編集したいので、自動選択ツールなどで瓶にあたる部分を選択します。
色分けされているので簡単に選択できますね。

できましたらオブジェクト選択マスクは非表示に戻しましょう。
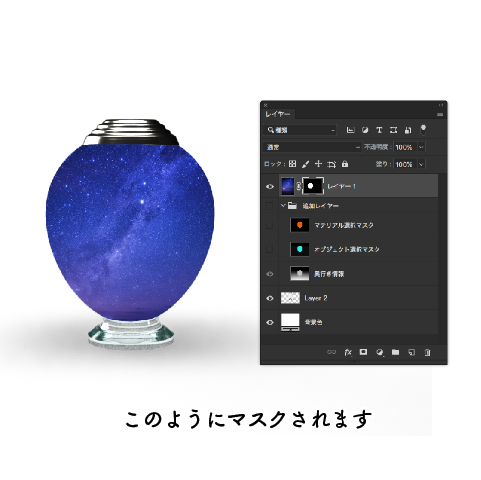
そして再び星空のレイヤーを表示させ、レイヤー/レイヤーマスク/選択範囲外をマスクをクリック。
これで星空が瓶の形にマスクされました。


ふちをぼかしたいので、レイヤー/レイヤースタイル/光彩(内側)を選択し
不透明度75%、チョーク3%、サイズ20pxくらいの値で効果をつけます。

次に瓶のツヤ感をプラスしていきたいと思います。
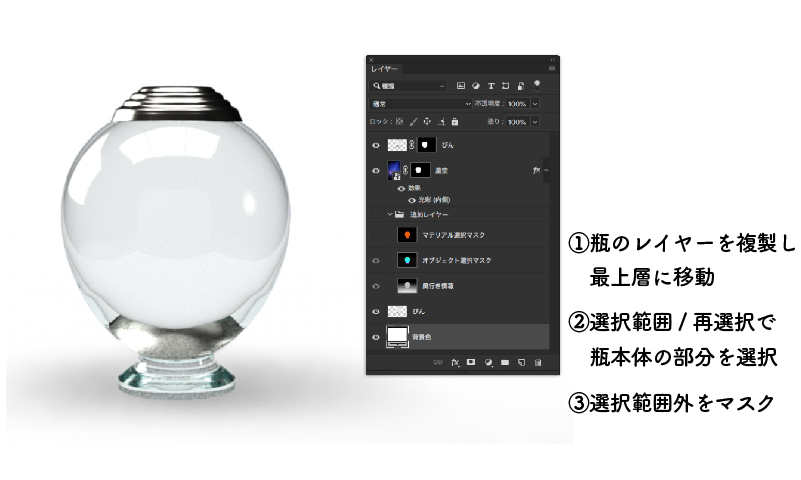
瓶が描画されているレイヤーを選択して、これを複製します。
※デフォルトではレイヤー名がLayer2になっているかと思います。
分かりにくいので「びん」に変更しました。
先ほどと同じように瓶本体の部分だけ使いたいので、選択範囲/再選択で直前の選択範囲を呼び出します。
もし出てこなかった場合は先ほどと同じようにオブジェクト選択マスクから選択してください。
こちらも選択範囲外をマスクして、レイヤーを最上層に移動させます。

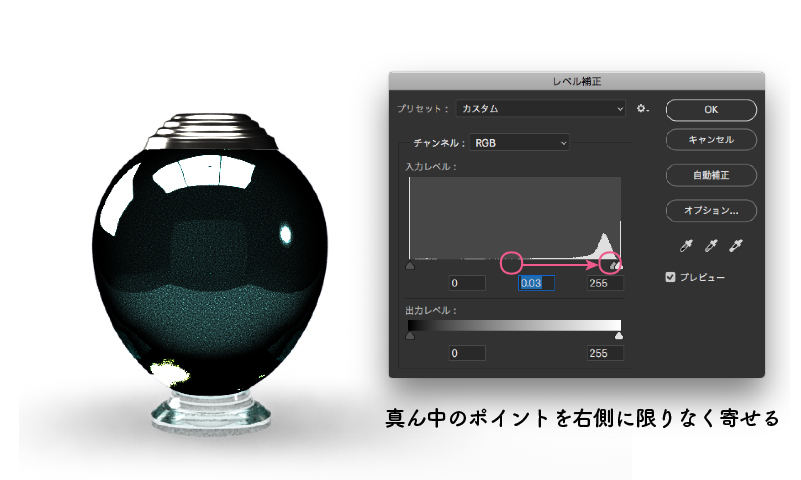
そしてこイメージ/色調補正/レベル補正で真ん中のポイントを大きく右側に寄せ、一番明るいところ以外を黒っぽくします。

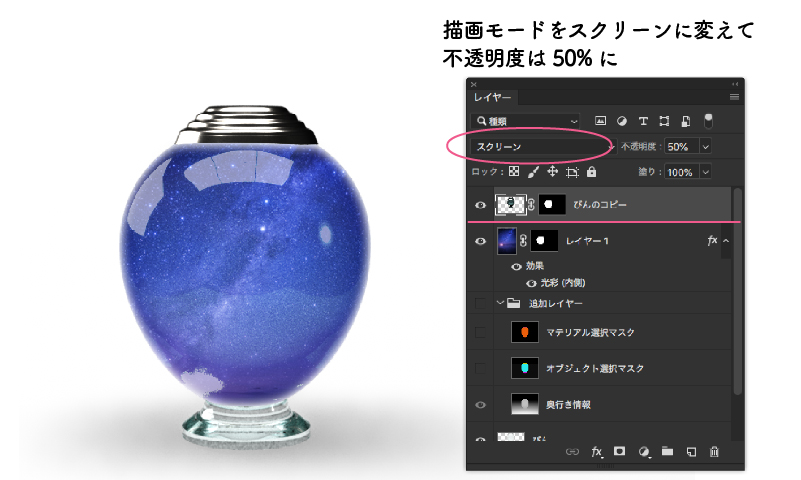
できましたらこちらの描画モードをスクリーンにし、不透明度を50%くらいにしてください。

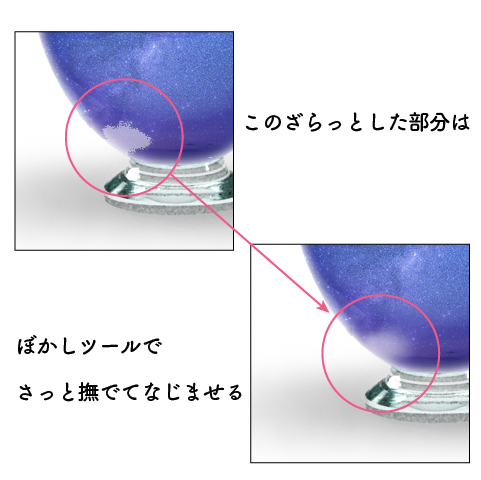
左下のツヤの部分の境界線がきたないので、ぼかしツールでさっとひと撫でしておくと自然です。

これで瓶の中に星空が入っているようなイメージが完成しました。
これに背景や文字などをプラスして完成となります!

お疲れ様でした。
今回は素材をお借りしているので、データの配布はありません。すみません。

