
こんにちは。
イラレを愛してやまないみゃむです。
前回のブログでは直線のみで(楕円形ツールも使ってるけど)金魚を描きましたね。

この金魚の描き方はこちら。
 線幅を使いこなす!直線6本のみで金魚を描く
線幅を使いこなす!直線6本のみで金魚を描く
暑中見舞いの最終的な仕上がりはこちらです。

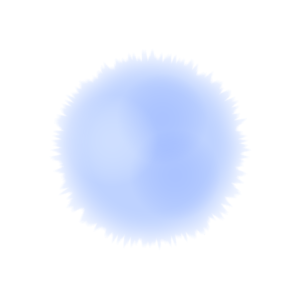
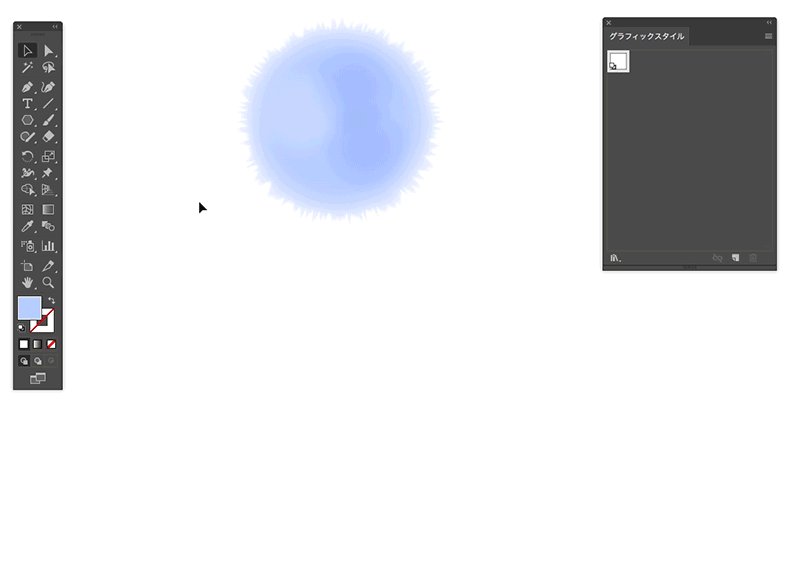
今回は背景に使う、このような水彩風のドット模様を作ります。

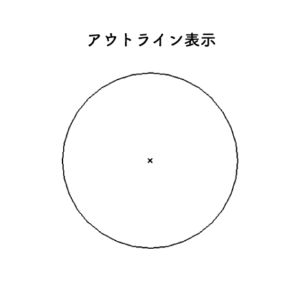
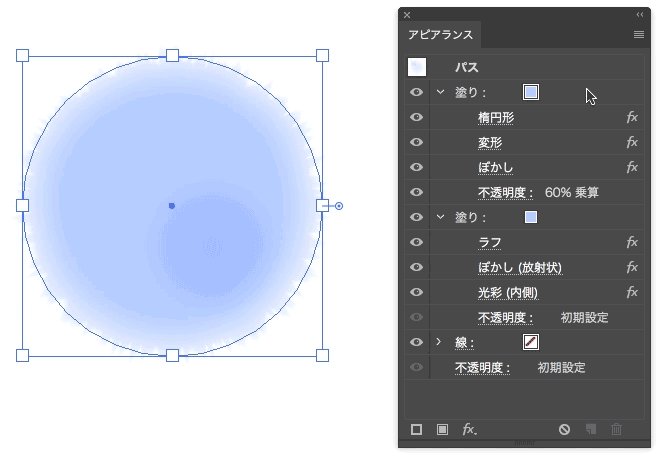
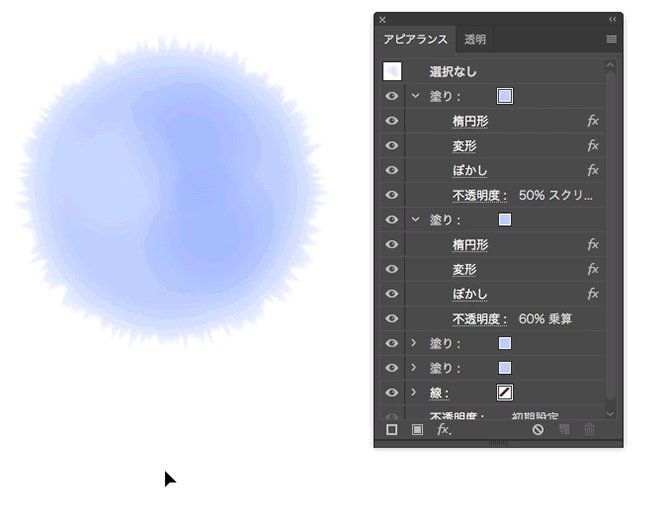
こちらもアウトライン表示してみましょう。


オブジェクト1つだけですね。
これをオブジェクト/アピアランスの分割してみるとベースの大きな丸の上に
小さな丸が3つ重なっているのが分かります。
つまりぼかした丸をいくつか重ねても同じようなものはできます。
どうしてオブジェクト1つにこだわるのか
それはグラフィックスタイルの登録することができるからです。
グラフィックスタイルに登録できるメリットは、
たとえば土台の形が変わっても 同じ効果を一度で与えられるという点です。
こちらの動画のように。

これがとにかく気持ちいい!
ちょっと工程が多いので、初心者の方は混乱してしまうかもしれませんが
同じ工程で進んでいただければ必ず同じものができますので良ければやってみてください。
アピアランスのしくみが分かると思います。
どうしても飽きてしまったら素材のダウンロードだけでもどうぞ。
1.ベースになる円を描く
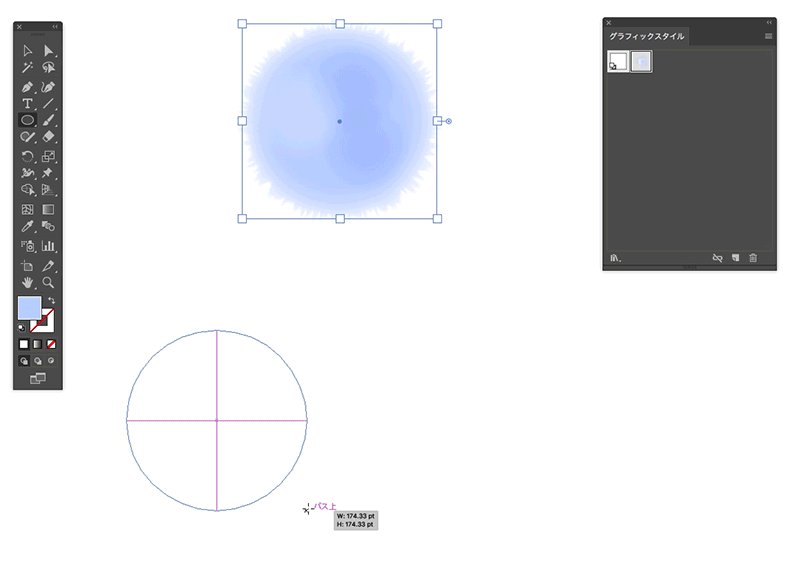
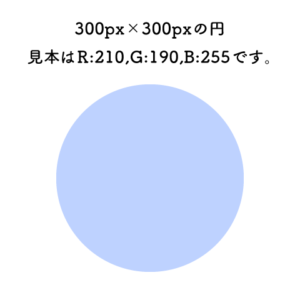
まずは楕円形ツールを使って300px×300pxの正円を描きます。
Shiftキーを押しながら描くと正円になりますよ。
オブジェクトの塗りをごく薄いブルーにします。
数値は適当で良いのですが、見本と同じにするなら R:210,G:190,B:255にしてください。

では滲んだような効果をつけていきましょう。
この円を選択した状態でアピアランスパネルを操作していきます。
まずは円の縁をギザギザにします。
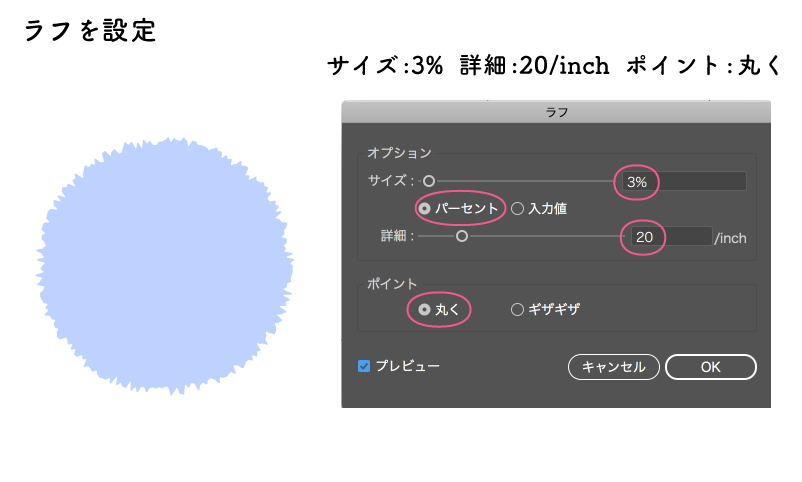
パネル下部の新規効果を追加![]() からパスの変形/ラフを選びます。
からパスの変形/ラフを選びます。
サイズを3%、詳細を20/inchにし、ポイントは丸くの方にチェックを入れます。
これで丸の縁がランダムなギザギザになりましたね。

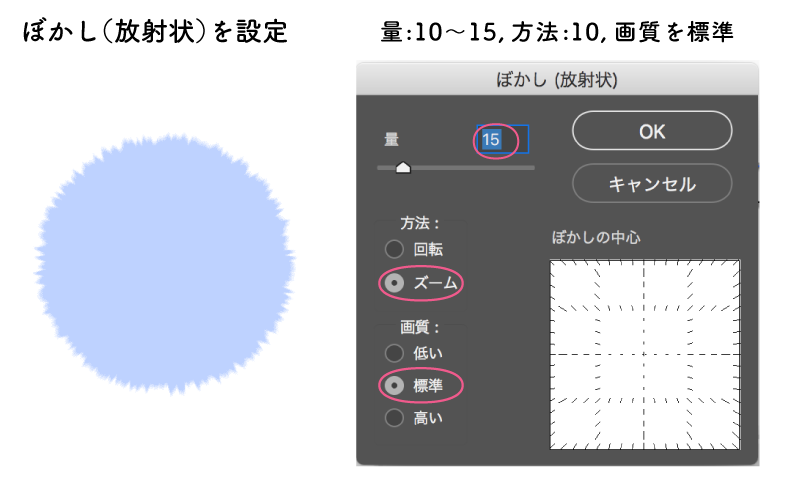
次に新規効果を追加![]() からぼかし/放射状を選びます。
からぼかし/放射状を選びます。
数値は10〜15にして、方法を10、画質を標準にします。
すると境界線がぼけつつ、中央に吸い込まれるような描写になります。
そして更に縁をぼかします。

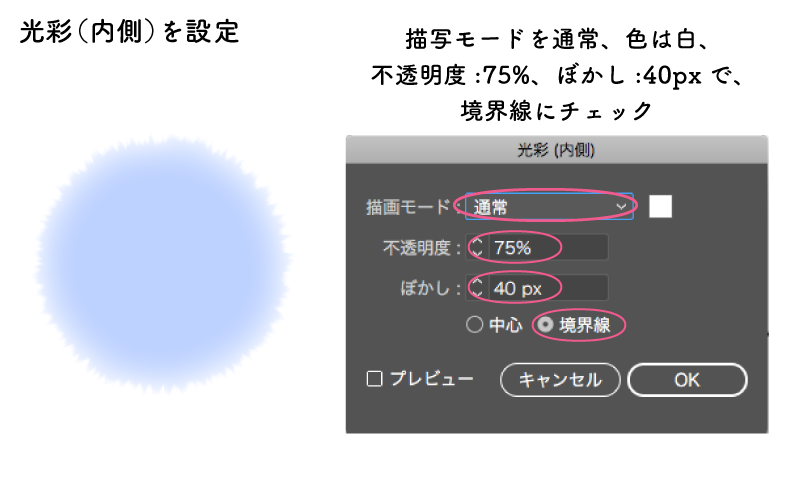
新規効果を追加![]() からスタイライズ/ 光彩(内側)を選択してください。
からスタイライズ/ 光彩(内側)を選択してください。
描写モードを通常、色は白、不透明度:75%、ぼかし:40pxで、
境界線にチェックを入れてください。
ふんわりとしたアナログ感のある描写ができます。

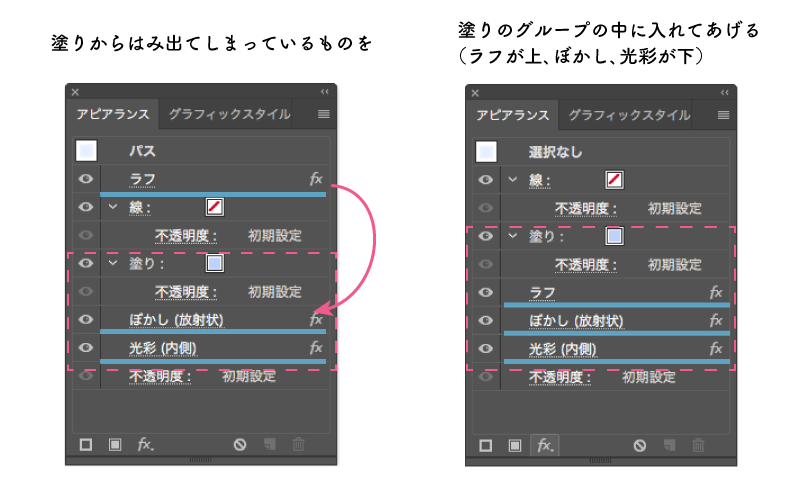
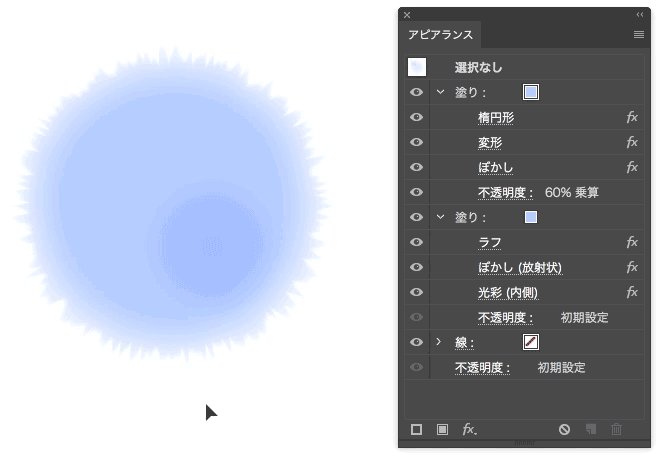
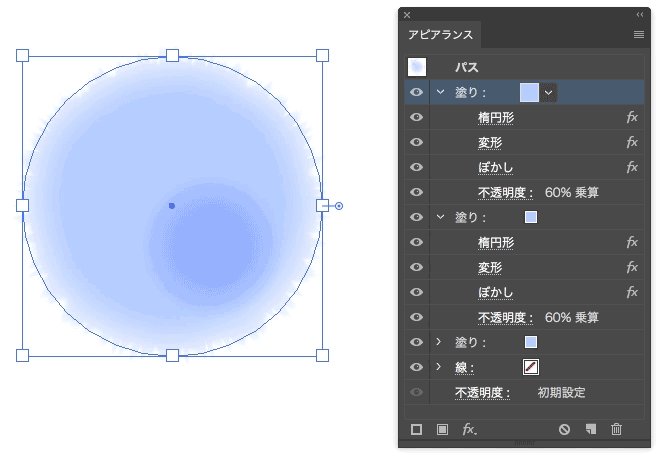
ここでアピアランスパネルを整理します。
画像のように「塗り」のグループから外れてしまっている効果があったら
ドラッグして「塗り」の中に入れてあげましょう。
上がラフで、下がぼかしになるようにします。

この順番が間違ってしまうと狙った描写ができないので気をつけてください。
これでベースの部分は終わりです。
2.絵の具が溜まった濃い部分を作る
次は絵の具が溜まって少し濃くなっている部分を作っていきます。
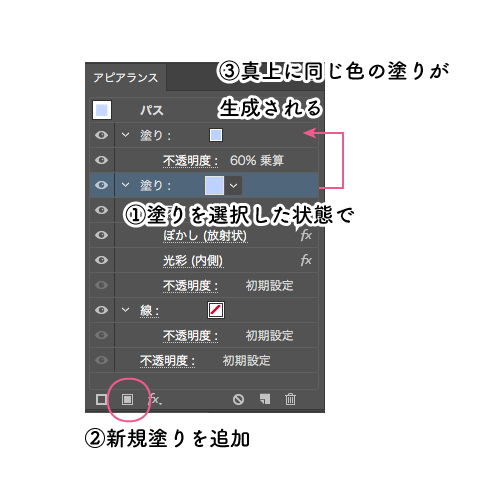
オブジェクトを選択している状態で新規塗りを追加![]() をクリック。
をクリック。
すると先ほど作ったベースの上に、新しい塗りが真上に生成されます。

色はベースに使ったのと同ものが継承されます。
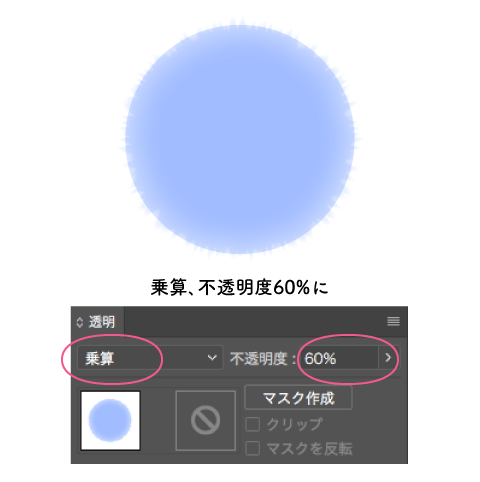
この新しく生成された塗りを選択した状態で 透明パネルで乗算、
不透明度を50%に指定してください。

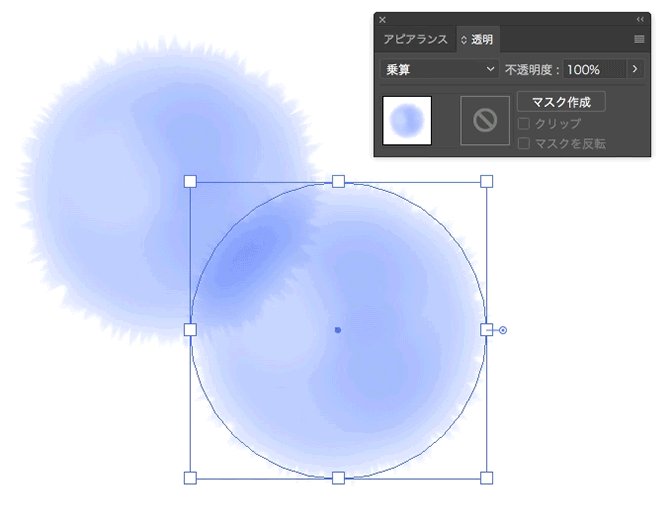
ではこの濃い丸をさらに編集します。
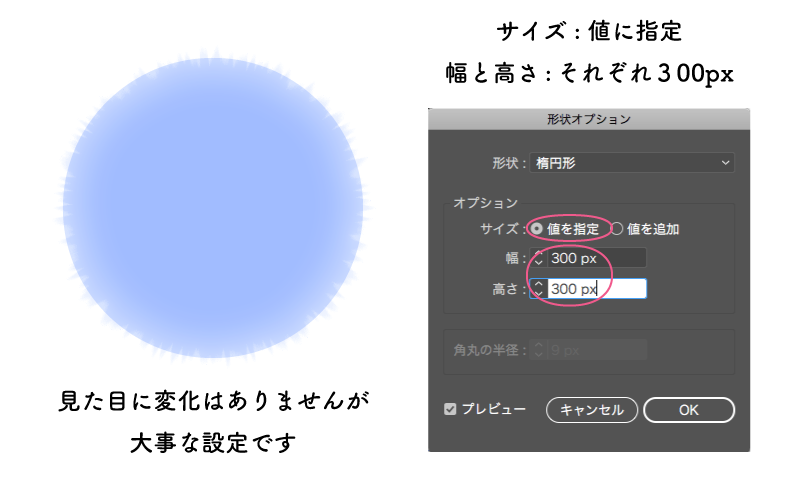
アピアランスパネルの新規効果を追加![]() から形状に変形/楕円形を選びます。
から形状に変形/楕円形を選びます。
サイズを値に指定にして、幅と高さをそれぞれ300pxにしてください。

この作業は一見何も変わらないように見えますが
グラフィックスタイルに登録した時に生きてくる設定です。
必ずやっておいてください。
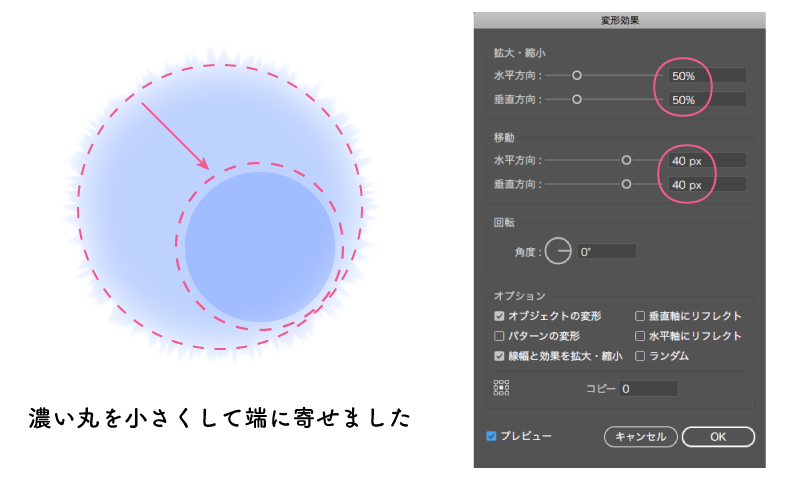
この濃くなった部分を小さくして端に配置しましょう。
新規効果を追加![]() からパスの変形/変形を選びます。
からパスの変形/変形を選びます。
拡大縮小を水平方向、垂直方向共に50 % 移動を水平方向、垂直方向共に40pxにします。
すると小さくなった濃い丸が右端の方に移動します。

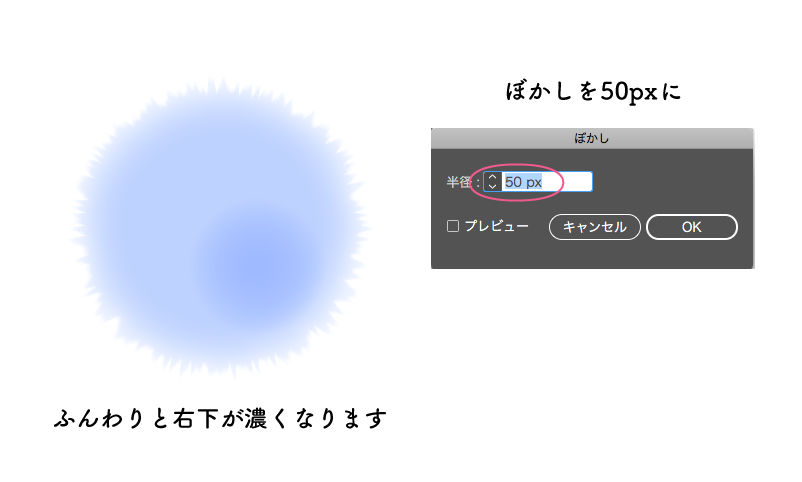
仕上げに境界線をぼかしたいので、新規効果を追加![]() からスタイライズ/ぼかしを選択します。
からスタイライズ/ぼかしを選択します。
値を50pxにしてください。

これで濃くなった部分の1つが終わりました。
次はこの濃い塗りをコピーして表情を作っていきましょう。
3.濃い部分を増やす
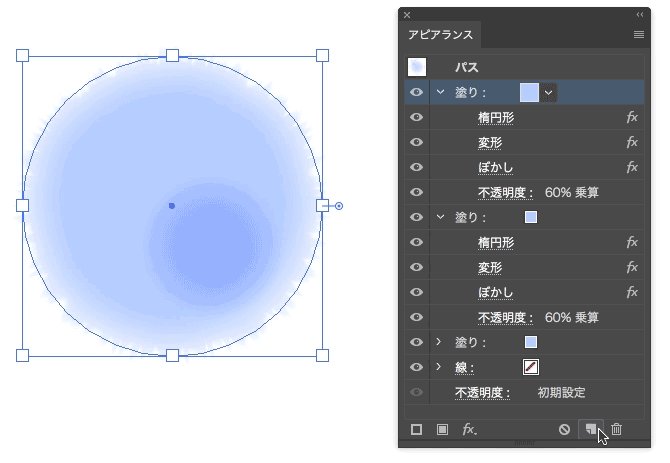
先ほど作った塗りを選択した状態でアピアランパネル下部の
選択した塗りを複製![]() をクリック、もしくはドラッグしてください。
をクリック、もしくはドラッグしてください。
すると同じ効果を施した塗りが真上に生成されます。

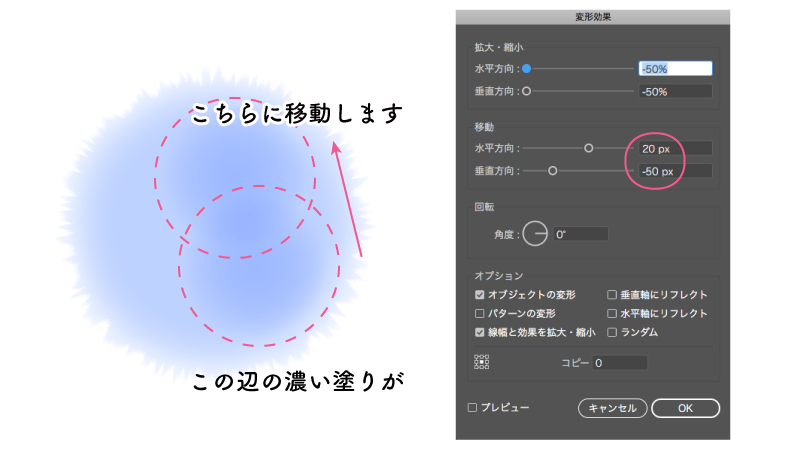
この中の変形をクリックして編集します。
移動の水平方向を20px、垂直方向を-50pxにしましょう。

これで濃い塗りが上部に移動しました。
4.色の薄い部分を作る
絵の具が少なく色が薄くなってしまったような部分を作ります。
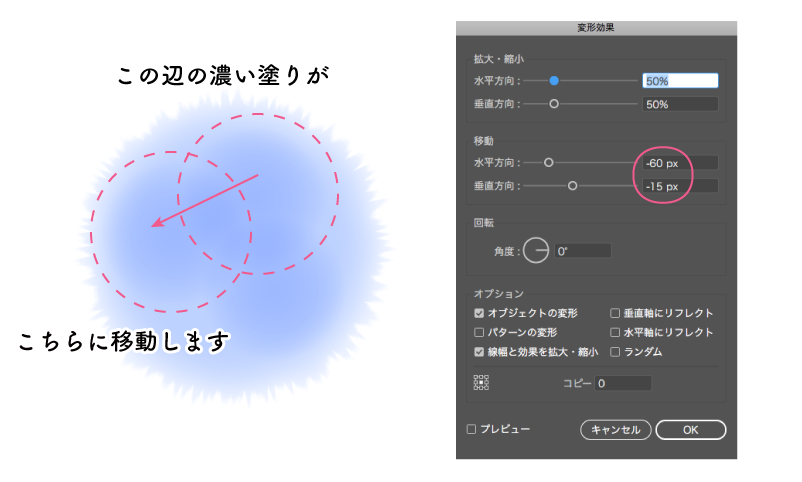
4で作った濃い塗りを複製します。
同じく変形をクリックして編集します。
今度は移動の水平方向を-60px、垂直方向を-15pxにしてください。

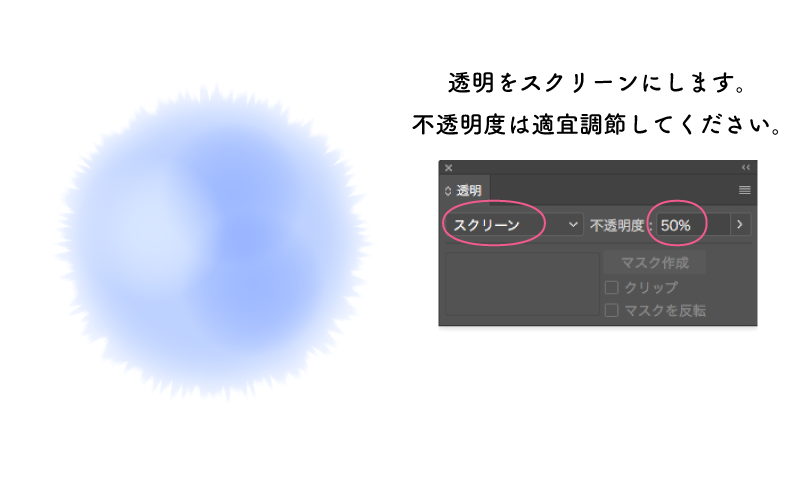
次は透明パネルを操作します。
乗算になっているはずなのでこれをスクリーンに変更すると明るい部分が完成します。

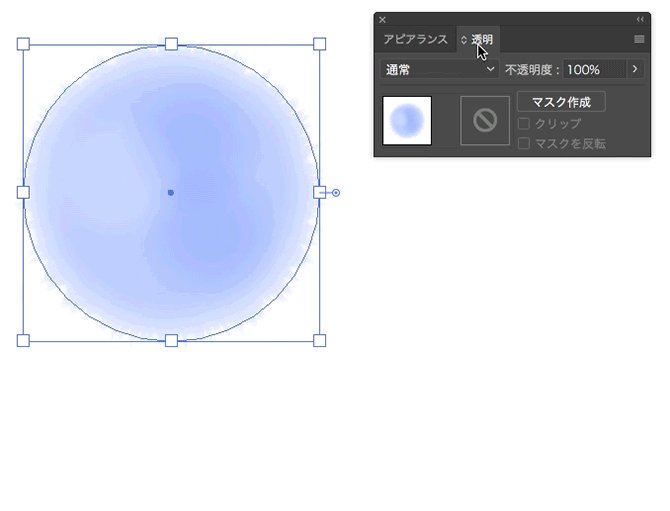
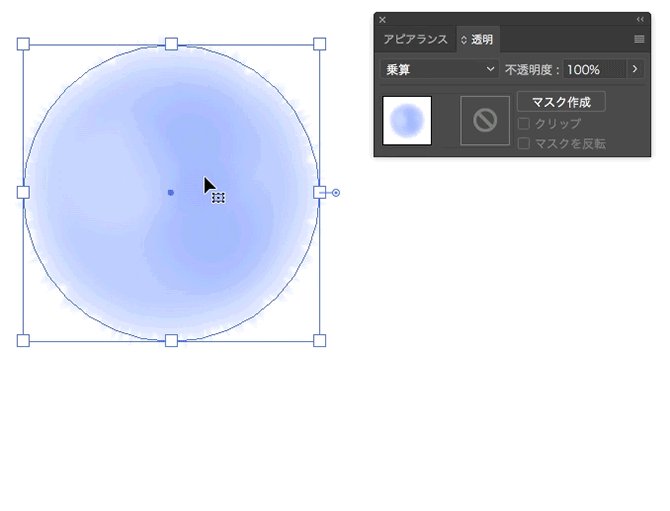
最後にアピアランスパネルの一番上の「パス」を選択した状態で透明パネルを乗算に変更します。

これでオブジェクト同士を重ねると重ねたところが濃くなってリアルな水彩風になります。
以上で水彩風ドットの制作は終了です。
お疲れ様でした!
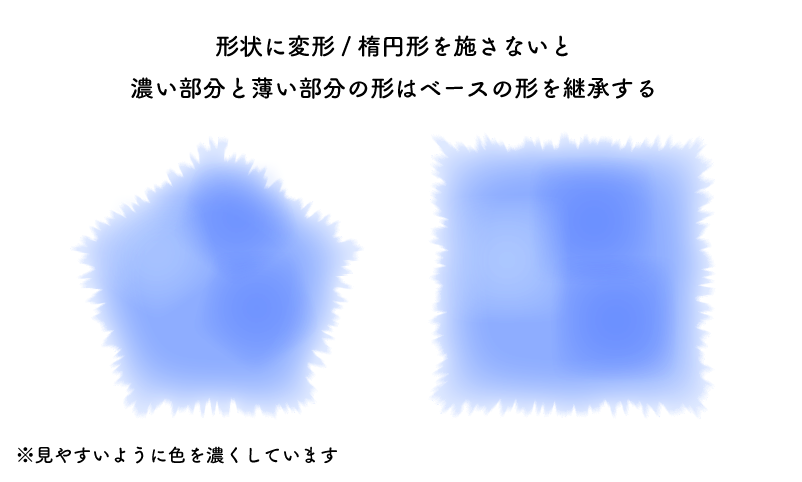
さて、ではなぜ3で形状に変形/楕円形の効果を施したのかについてです。
その答えはグラフィックスタイルの登録した時に分かります。
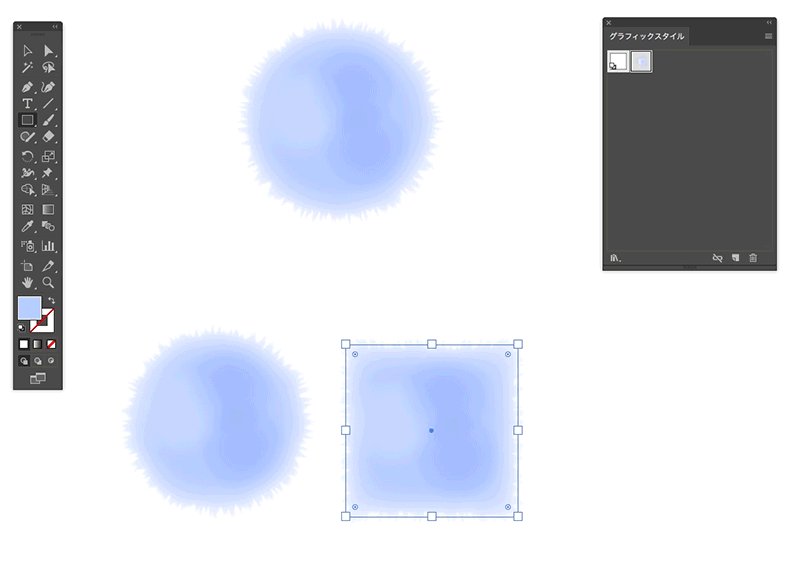
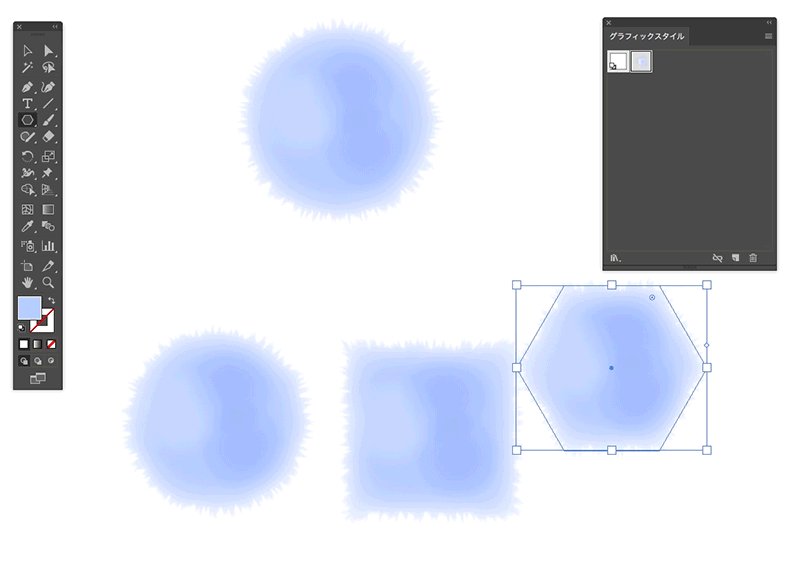
楕円形を施していない方は2つ目以降の塗りがベースの形と同じ形になるので
濃い部分や明るい部分が四角やひし形になってしまうのです。
これでは不自然な感じがするので形状に変形/楕円形の効果が必須となります。

次回はこの水彩風ドットの色を変えつつ前回作った金魚を配置して暑中見舞いを作りましょう。
今回作った素材のデータがダウンロード頂けます。
再配布、公序良俗に反するコンテンツへの使用、自作発言以外は自由にご使用いただけます。
